Maison >interface Web >tutoriel CSS >Qu'est-ce que le positionnement absolu CSS ?
Qu'est-ce que le positionnement absolu CSS ?
- (*-*)浩original
- 2020-01-04 14:14:533596parcourir

Une boîte d'élément définie sur un positionnement absolu est complètement supprimée du flux de documents et positionnée par rapport à son bloc contenant, qui peut être un autre élément du document ou la pièce contenant initiale. . L'espace précédemment occupé par l'élément
dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal. (Apprentissage recommandé : Tutoriel CSS)
Positionnement absolu CSS
Le positionnement absolu rend la position de l'élément indépendante du flux de documents, de sorte qu'il n'occupe pas d'espace. Ceci est différent du positionnement relatif, qui est en fait considéré comme faisant partie du modèle de positionnement du flux normal car la position de l'élément est relative à sa position dans le flux normal.
Les autres éléments du flux normal sont disposés comme si l'élément positionné de manière absolue n'existait pas :
#box_relative {
position: absolute;
left: 30px;
top: 20px;
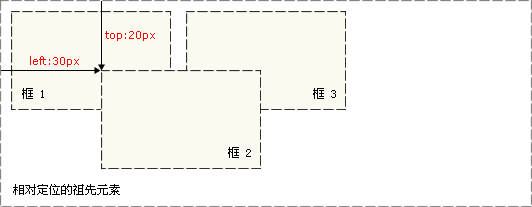
}Comme indiqué ci-dessous :

Les éléments positionnés de manière absolue sont positionnés par rapport à l'ancêtre positionné le plus proche, ou par rapport au bloc contenant d'origine si l'élément n'a pas d'ancêtre positionné.
Le principal problème du positionnement est de retenir la signification de chaque positionnement. Alors, passons maintenant en revue ce que nous avons appris : le positionnement relatif est "par rapport à" la position initiale de l'élément dans le document, tandis que le positionnement absolu est "par rapport à" l'élément ancêtre positionné le plus proche, s'il n'existe aucun élément ancêtre positionné, alors "par rapport à" le bloc contenant d’origine.
Remarque : En fonction de l'agent utilisateur, le bloc conteneur initial peut être un canevas ou un élément HTML.
Astuce : Les zones positionnées de manière absolue étant indépendantes du flux de documents, elles peuvent couvrir d'autres éléments de la page. L'ordre d'empilement de ces boîtes peut être contrôlé en définissant la propriété z-index.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

