Maison >interface Web >tutoriel CSS >Explication détaillée du positionnement absolu CSS
Explication détaillée du positionnement absolu CSS
- (*-*)浩original
- 2019-12-16 16:31:233291parcourir
Une boîte d'élément définie sur un positionnement absolu est complètement supprimée du flux de documents et positionnée par rapport à son bloc conteneur, qui peut être un autre élément du document ou le bloc conteneur initial. L'espace précédemment occupé par l'élément

dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
Positionnement absolu CSS (Apprentissage recommandé : Tutoriel CSS )
Le positionnement absolu fait que la position de l'élément n'a rien à voir avec le flux du document , donc il n’occupe pas d’espace. Ceci est différent du positionnement relatif, qui est en fait considéré comme faisant partie du modèle de positionnement du flux normal car la position de l'élément est relative à sa position dans le flux normal.Les autres éléments du flux normal sont disposés comme si l'élément positionné de manière absolue n'existait pas :
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
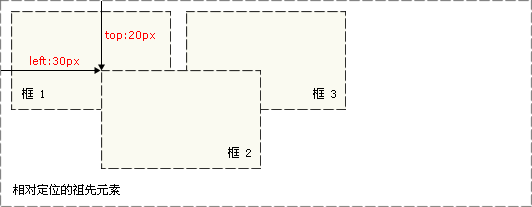
Comme indiqué ci-dessous :

Exemple de positionnement absolu CSS
La position d'un élément positionné de manière absolue est relative à l'élément ancêtre positionné le plus proche , si Si un élément n'a pas d'ancêtres positionnés, sa position est relative au bloc conteneur d'origine. Le principal problème du positionnement est de retenir la signification de chaque positionnement. Alors, passons maintenant en revue ce que nous avons appris : le positionnement relatif est "par rapport à" la position initiale de l'élément dans le document, tandis que le positionnement absolu est "par rapport à" l'élément ancêtre positionné le plus proche, s'il n'existe aucun élément ancêtre positionné, alors "par rapport à" le bloc contenant d’origine. Remarque : selon l'agent utilisateur, le bloc conteneur initial peut être un canevas ou un élément HTML. Astuce : Les cases positionnées de manière absolue étant indépendantes du flux de documents, elles peuvent couvrir d'autres éléments de la page. Vous pouvez contrôler l'ordre d'empilement de ces boîtes en définissant la propriété z-index.<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

