Maison >outils de développement >VSCode >Comment vscode fonctionne scss
Comment vscode fonctionne scss
- 爱喝马黛茶的安东尼original
- 2019-12-10 17:16:494072parcourir

1. La compilation de sass dépend de l'environnement Ruby, alors installez d'abord Ruby
2. Après avoir installé Ruby, entrez gem sass sur la ligne de commande ; pour installer Sass ;
3. Recherchez le plug-in sass facile dans l'extension vscode et installez-le
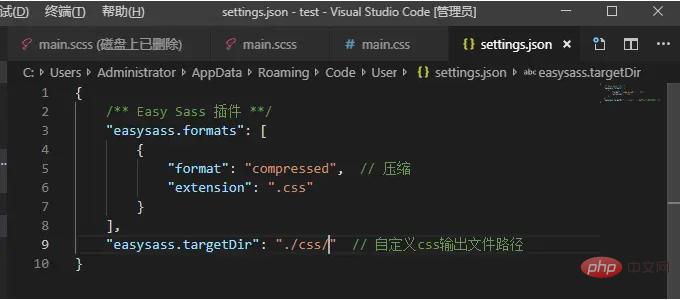
4. Ensuite, configurez : cliquez sur "Fichier-Préférences-Paramètres" dans le vscode ; barre de menu pour ouvrir settings.json Fichier de configuration globale :

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径Le site Web chinois PHP propose un grand nombre de tutoriels d'introduction vscode gratuits, tout le monde est invité à apprendre!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

