Maison >outils de développement >VSCode >Comment déboguer le nœud dans vscode
Comment déboguer le nœud dans vscode
- 爱喝马黛茶的安东尼original
- 2019-12-06 17:11:273784parcourir

1. Créer un fichier de configuration
1. Sélectionnez votre projet

2. Sélectionnez la langue de votre projet

3. Générez .vscode/launch.json sous le chemin du projet actuel
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}type - le type de débogueur utilisé pour cette configuration de lancement. Chaque extension de débogage installée introduit un type, par exemple le débogueur de nœud intégré au nœud, php et les extensions goPHP et Go.
request - Le type de demande pour cette configuration de lancement. Actuellement pris en charge sont le lancement et l'attachement. (Voir le chapitre 3 ci-dessous pour une explication détaillée de la demande)
nom - Nom convivial, affiché dans la liste déroulante "Configuration du lancement du débogage".
programme - L'exécutable ou le fichier à exécuter lors du démarrage du débogueur.
args - Arguments transmis au programme pour le débogage.
env - variable d'environnement (la valeur null peut être utilisée pour "dédéfinir" la variable).
cwd - le répertoire de travail actuel, utilisé pour rechercher les dépendances et autres fichiers.
Remarque 1 : ${workspaceFolder} représente le chemin racine du dossier de l'espace de travail, ${file} représente le fichier ouvert dans l'éditeur actif.
Remarque 2 : "program": "${workspaceFolder}/test.js", je ne sais pas comment vscode reconnaît /test.js dans le répertoire actuel que je souhaite déboguer. [À résoudre]
Remarque 3 : Vous pouvez également écrire le fichier de configuration dans les paramètres utilisateur pour devenir une configuration globale.

4. Revenez rapidement à votre profil

2 . Point d'arrêt
1. Point d'arrêt (point d'arrêt traditionnel)
(1) Les graphiques sont remplacés par des cercles
( 2) ne peut pas être tapé sur une ligne vierge.

2. Logpoint
(1) Vous pouvez imprimer des informations dans la console de débogage (envelopper les expressions avec {}) ;
(2) Les graphiques sont remplacés par des losanges
(3) S'il n'est pas tapé sur la déclaration, mais s'il s'agit d'une ligne vide, il disparaîtra lors du débogage et de l'exécution, mais le L'effet ne sera pas affecté. Il est donc quand même recommandé de taper la phrase !

3. Le point d'arrêt conditionnel
a deux conditions : expression/nombre d'accès
(1) Vous peut passer à l'instruction la plus proche du point d'arrêt lorsque les conditions sont remplies ;
(2) Les graphiques sont remplacés par des carrés
(3) Si vous n'atteignez pas l'instruction, mais A ; une ligne vide disparaîtra pendant le débogage, mais n'affectera pas l'effet.
3. Débogage
Le fichier de configuration launch.json mentionné dans le chapitre 1 a un champ de requête, la plage de valeurs est : lancer et attacher
lancement : vscode e exécute un processus de débogage indépendamment
attacher : vous commencez le débogage par vous-même via le nœud --inspect-brk xxx.js, puis vscode l'attache
Ce qui suit est divisé en deux catégories pour parler de la différence entre les méthodes de débogage spécifiques :
1 Méthode de lancement
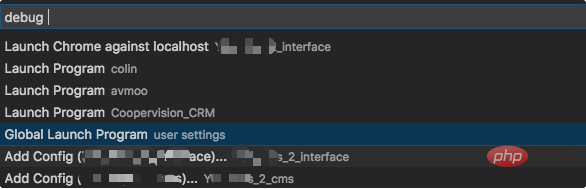
(1) Cliquez sur Lancer le programme


2. Méthode d'attachement
(1) Activer l'attachement automatique : activé
(2)以调试的方式启动 node
node --inspect-brk test.js
(3)开始调试
四、调试相关功能
1、DEBUG CONSOLE
可以在此操作变量

五、多目标调试
需求:同时调试 server.js 和 client.js
1、建立配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}2、开始调试
注1:调试的时候,可以同时运行程序。
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的。
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

