Maison >outils de développement >VSCode >Comment compiler Sass avec vscode
Comment compiler Sass avec vscode
- 尚original
- 2019-12-31 14:38:533847parcourir

Utilisez vscode pour compiler sass
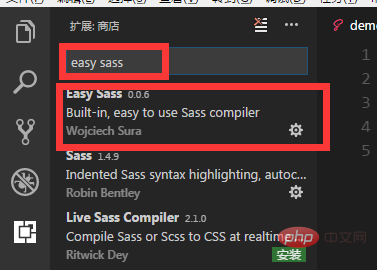
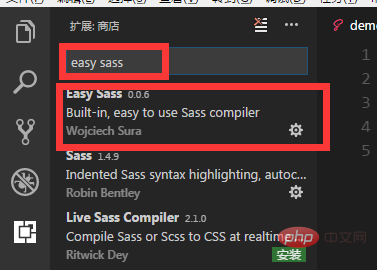
La première étape consiste à installer easy sass dans vscode. L'image ci-dessous montre l'état d'installation réussie

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
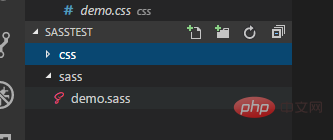
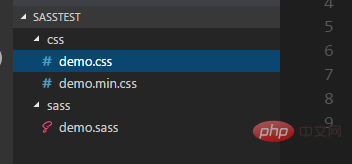
"easysass.targetDir": "css/" //路径La troisième étape, créez un nouveau dossier, créez deux nouveaux dossiers dans le dossier, un sass et un css, si vous ne l'avez pas fait dossier css créé, un dossier


tutoriel vscode du site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment déboguer et exécuter des programmes C# avec vscodeArticle suivant:Comment déboguer et exécuter des programmes C# avec vscode

