Maison >outils de développement >VSCode >Comment compléter rapidement les balises div dans vscode
Comment compléter rapidement les balises div dans vscode
- 王林original
- 2019-12-31 13:24:555552parcourir

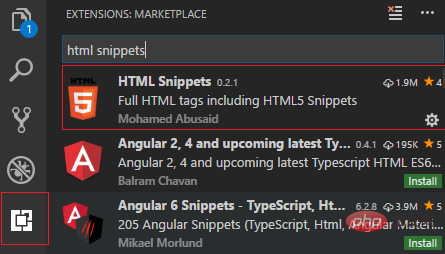
1. Installez d'abord le plug-in

2. Configurez l'objet files.associations

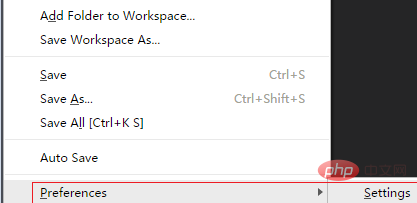
Ouvrir comme suit :

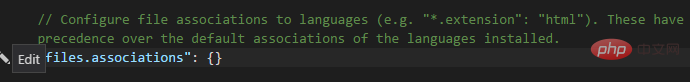
Trouver "files.associations": {}

dans le Comm Used liste et cliquez sur Utilisez le bouton d'édition à gauche pour modifier dans la zone d'édition à droite. Le résultat est tel qu'illustré dans la figure :

De même, apportez des modifications dans Workspace. paramètres, comme indiqué dans la figure ci-dessous :

Après l'enregistrement, revenez au fichier js, appuyez sur la balise
Astuce : Si le fichier que vous souhaitez compléter n'est pas un fichier js, mais un autre suffixe, comme un fichier .vue, ajoutez simplement le suffixe du fichier à la fin de la liste.
Par exemple :
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
} Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

