Maison >outils de développement >VSCode >Comment créer un fichier CSS avec vscode
Comment créer un fichier CSS avec vscode
- 王林original
- 2019-12-31 11:11:218003parcourir

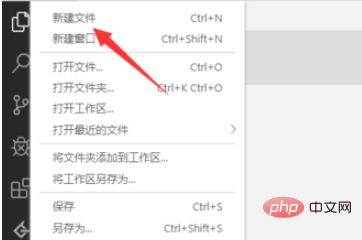
Cliquez d'abord sur le fichier pour sélectionner un nouveau fichier, comme indiqué ci-dessous :

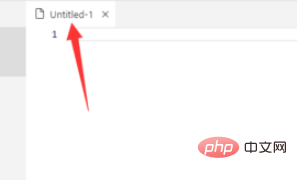
Ensuite, un fichier temporaire est créé, comme montré ci-dessous Montré :

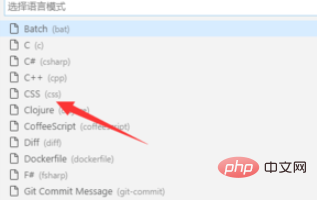
Ensuite, voyez que le type de document en bas est du texte brut, cliquez sur texte brut

dans l'interface pop-up Sélectionnez css, comme indiqué dans l'image suivante :

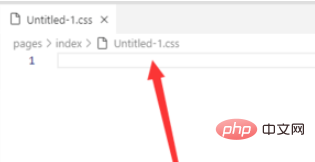
Appuyez ensuite sur ctrl+S pour enregistrer le document, comme indiqué dans l'image suivante :

Enfin, vous obtiendrez un fichier CSS, comme indiqué ci-dessous :

Tutoriels d'articles connexes recommandés : vscode tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

