Maison >outils de développement >VSCode >Comment obtenir un aperçu en temps réel dans vscode
Comment obtenir un aperçu en temps réel dans vscode
- 王林original
- 2019-12-31 11:00:024920parcourir

Ouvrez VScode, cliquez sur le dernier de la barre d'outils de coordonnées pour accéder à l'installation du plug-in

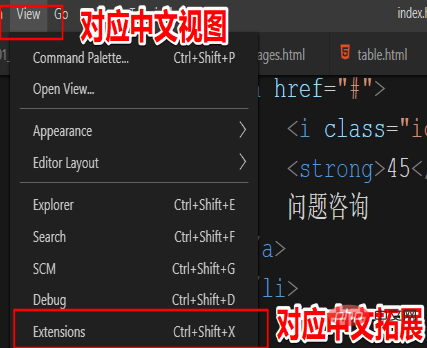
Si la barre d'outils sur le gauche n'est pas affiché, vous pouvez également rechercher des extensions dans la vue et saisir l'installation du plug-in

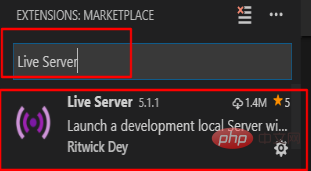
Saisissez Live Server dans la zone de recherche, recherchez ce qui suit dans les résultats de recherche, sélectionnez Installer

Une fois l'installation terminée, vous devez redémarrer le plug-in logiciel pour prendre effet.
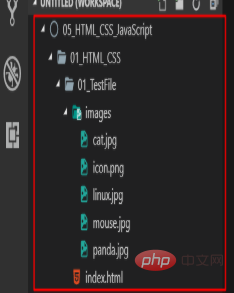
Après le redémarrage, créez un nouvel espace de travail (vous pouvez également faire glisser un dossier directement dans vscode) et créez un fichier HTML ici pour le tester. Notez que créer un nouveau fichier HTML séparément et le faire glisser dans l'EDI ne peut pas être utilisé. . Pour Live Server, vous devez placer ce fichier HTML dans l'espace de travail créé (dossier). Une fois la nouvelle création terminée, nous pouvons voir un Go Live sur la barre d'état. En cliquant dessus, vous ouvrirez automatiquement le navigateur et l'afficherez.
Astuce : Si vous avez déjà un projet HTML, faites simplement glisser le dossier racine du projet vers VScode et il sera automatiquement ajouté à l'espace de travail.

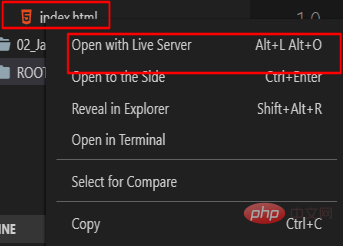
S'il n'y a pas de barre d'état, vous pouvez également cliquer avec le bouton droit sur le fichier et sélectionner Ouvrir avec Live Server

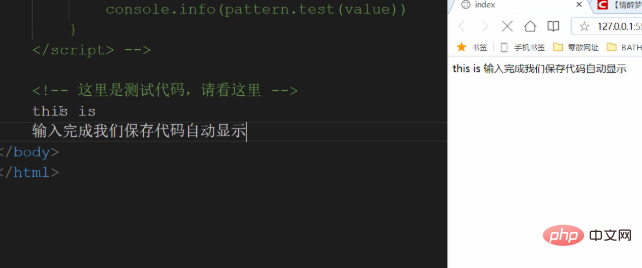
Ensuite, pour modifier le code, il suffit de ctrl+S pour enregistrer le code modifié, et le navigateur actualisera automatiquement

Tutoriels d'articles associés recommandés : vscode tuto
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

