Maison >interface Web >tutoriel CSS >Utilisez CSS pour implémenter des animations de chargement sympas
Utilisez CSS pour implémenter des animations de chargement sympas
- angryTomavant
- 2019-12-25 17:55:163566parcourir
Étape par étape, voyez quel type d'effet d'animation de chargement vous pouvez créer en utilisant uniquement CSS.

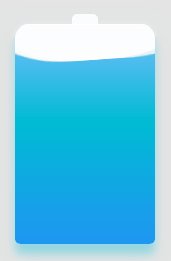
Dessiner une batterie
Bien sûr, pour charger la batterie, vous devez d'abord utiliser CSS pour dessiner une batterie. Ce n'est pas difficile, il suffit de faire. un comme tu veux :

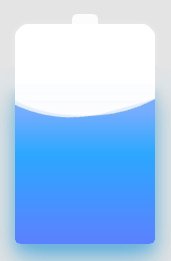
Oh, ça y est. Maintenant que vous avez la batterie, chargeons-la. L'animation la plus simple consiste à remplir toute la batterie de couleur.
Il existe de nombreuses méthodes, et le code est très simple. Il suffit de regarder l'effet :

Il a une saveur interne. élevé, c'est à peine suffisant. La puissance est représentée par un dégradé bleu, et l'animation de charge est réalisée grâce à l'animation de déplacement du bloc de couleur. Mais j’avais toujours l’impression qu’il manquait quelque chose.
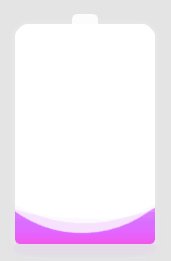
Ajouter des changements d'ombre et de couleur
Si vous souhaitez continuer l'optimisation, vous devez ajouter quelques détails.
Nous savons que lorsque la batterie est faible, la batterie est généralement indiquée en rouge, et lorsque la batterie est haute, elle est indiquée en vert. Ajoutez ensuite quelques changements d'ombre et une sensation de respiration à l'ensemble du bloc de couleur pour rendre l'effet de charge vraiment émouvant.

Points de connaissance
À ce stade, il n'y a en fait qu'un seul point de connaissance :
- Utiliser le filtre : teinte-rotation () vers Couleur dégradé effectue une animation de transition de couleur
Nous ne pouvons pas animer directement une couleur dégradée. Ici, nous ajustons la teinte via un filtre, réalisant ainsi l'animation de transformation de couleur dégradée.
Démo complète de l'exemple ci-dessus : CodePen Demo -- Battery Animation One
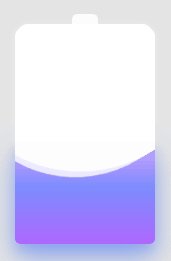
Ajouter des vagues
ok, je viens de compter un petit jalon, prochaine étape. Le dessus de la batterie est une ligne droite, ce qui semble un peu terne. Ici, nous allons le transformer. Si nous pouvons changer la ligne droite supérieure en roulement ondulé, l'effet sera plus réaliste.
L'effet après la transformation :

Utiliser CSS pour obtenir cet effet de défilement ondulé n'est en fait qu'une méthode aveuglante. Les détails peuvent être écrits par moi plus tôt. . Cet article :
Du CSS pur pour obtenir un effet de vague !
Points de connaissance
L'un des points de connaissance ici est l'utilisation mentionnée ci-dessus de CSS pour obtenir un simple effet de vague, qui est obtenu grâce à la cécité :

Démo complète de l'exemple ci-dessus : CodePen Demo -- Battery Animation Two
OK, à ce stade Au point, les effets ci-dessus ainsi que les changements numériques ont été. Cela peut être considéré comme un effet relativement bon. Bien sûr, l'effet ci-dessus semble toujours très CSS, mais à première vue, je pense que cela peut être réalisé en utilisant CSS.
Utilisez de puissants filtres CSS pour obtenir un effet d'animation de chargement Android
Et celui ci-dessous ?

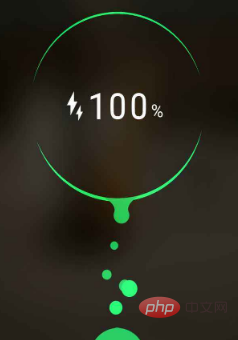
Les étudiants qui utilisent des téléphones Android doivent le connaître. C'est l'effet des téléphones Android lors du chargement. Quand j'ai vu cela, j'étais curieux, cela peut-il être fait en utilisant CSS ?
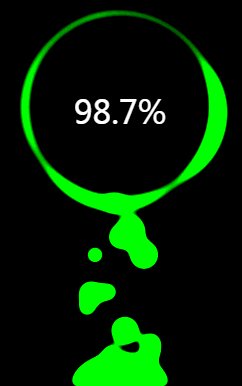
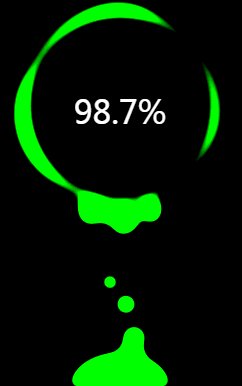
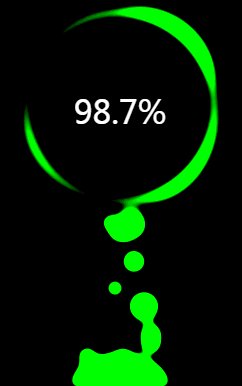
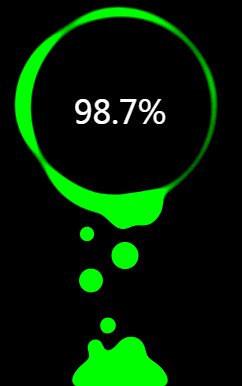
Après quelques tentatives, j'ai découvert que l'utilisation de CSS peut également très bien simuler cet effet d'animation :

Les rendus enregistrés Gif ci-dessus utilisent entièrement des effets simulés CSS .
Démo complète de l'exemple ci-dessus : Animation de charge de batterie HuaWei
Points de connaissance
Décomposons les points de connaissance. La chose la plus importante est en fait l'utilisation du filtre : le contraste. () et filter : blur() Ces deux filtres peuvent très bien obtenir cet effet de fusion.
Supprimez les deux filtres séparément. Leurs fonctions sont :
- filter: blur() : Définissez un effet de flou gaussien sur l'image.
- filter: contrast() : Ajuste le contraste de l'image.
Cependant, lorsqu'ils "s'emboîtent", un merveilleux phénomène de fusion se produit.
Regardons d'abord un exemple simple :

Regardez attentivement le processus d'intersection de deux cercles. Lorsque les bords se touchent, un effet de fusion de limite sera produit. Utilisez le filtre de contraste pour supprimer les bords flous du flou gaussien et utilisez le flou gaussien pour obtenir le résultat. effet de fusion.
Bien sûr, cet effet a été mentionné à plusieurs reprises dans les articles précédents. Pour des informations plus précises, vous pouvez jeter un oeil :
- Flamme CSS ? Pas besoin de mentionner
- Techniques de filtrage CSS et détails que vous ne connaissez pas
Transformation des couleurs
Bien sûr, vous pouvez également ajouter une transformation des couleurs ici pour obtenir des effets Également très bien :

Démo complète de l'exemple ci-dessus : Animation de chargement de batterie HuaWei
Facilement négligé Cliquez sur
pour ajuster les valeurs des attributs filter: blur() et filter: contrast(). L'effet d'animation changera en fait dans une large mesure. Bien sûr, l’expérience y joue également un rôle très important. En dernière analyse, il faut encore essayer davantage.
Enfin
Les effets de plusieurs animations de chargement données dans cet article sont progressivement améliorés. Cet article ne souligne que les points de connaissances essentiels. Cependant, il existe de nombreux petits détails dans le processus de sortie réel qui ne sont pas mentionnés dans cet article. Les étudiants intéressés doivent néanmoins cliquer sur la démo pour examiner de plus près le code source ou l'implémenter eux-mêmes.
Cet article provient du site Web PHP chinois, colonne Tutoriel CSS, bienvenue pour apprendre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir les effets de pause et de lecture de l'animation CSS ? Introduction à la propriété animation-play-state (explication détaillée)
- Comment implémenter une animation en utilisant CSS ? Faites le point sur ces technologies d'animation CSS
- Comment utiliser la bibliothèque d'animation animate.css
- Quelles règles l'animation CSS utilise-t-elle ?

