Maison >interface Web >tutoriel CSS >Quelles règles l'animation CSS utilise-t-elle ?
Quelles règles l'animation CSS utilise-t-elle ?
- 青灯夜游original
- 2019-06-01 09:46:255133parcourir
Pour créer une animation CSS3, vous devez utiliser la règle @keyframes et l'attribut d'animation ; la règle @keyframes consiste à créer une animation, qui spécifie un style CSS et l'animation passera progressivement du style actuel au nouveau style.

Qu'est-ce que l'animation CSS3 ?
L'animation est l'effet de changer progressivement un élément d'un style à un autre. En utilisant les règles @keyframes, vous pouvez créer des animations.
Lors de la création d'animations dans @keyframes, liez-le à un sélecteur, sinon l'animation n'aura aucun effet.
Spécifiez qu'au moins deux propriétés d'animation CSS3 sont liées à un sélecteur :
G Précisez le nom de l'animation
G Précisez la durée de l'animation
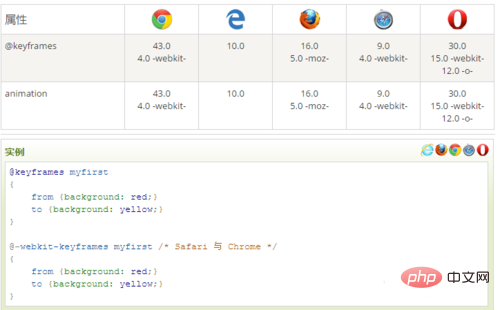
Prise en charge du navigateur
Le numéro dans le tableau indique le premier numéro de version du navigateur qui prend en charge cet attribut.
Le numéro immédiatement avant -webkit-, -ms- ou -moz- est le premier numéro de version du navigateur qui prend en charge cet attribut de préfixe.

Règles @keyframes
Syntaxe
@keyframes animationname {keyframes-selector {css-styles;}}Valeur de l'attribut :
● animationname Obligatoire. Définissez le nom de l'animation.
Quantityframes-selector Obligatoire. Pourcentage de la durée de l'animation.
Valeurs légales :
Quantity 0-100%
Quantity de (identique à 0%)
Quantity à (identique à 100%)
● styles CSS requis. Un ou plusieurs attributs de style CSS légaux
Description :
Vous pouvez modifier autant de styles que vous le souhaitez autant de fois que vous le souhaitez.
Veuillez préciser l'heure à laquelle le changement se produit en pourcentage, ou utiliser les mots-clés "de" et "à", qui sont équivalents à 0% et 100%.
0% est le début de l'animation, 100% est la fin de l'animation.
Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
Exemple d'animation CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


