Maison >interface Web >Tutoriel d'amorçage >table d'amorçage à partir de zéro
table d'amorçage à partir de zéro
- angryTomoriginal
- 2019-08-20 14:12:304946parcourir

L'éditeur de cet article vous partira de zéro et vous expliquera étape par étape comment utiliser le plug-in bootstrap Table pour afficher un tableau sur le front-end
Tout d'abord, téléchargez le plug-in bootstrap Table Necessary js, adresse : https://github.com/wenzhixin/bootstrap-table
Adresse officielle du document : http:/ /bootstrap-table.wenzhixin.net .cn/zh-cn/documentation/
Tutoriel recommandé : tutoriel bootstrap
L'éditeur a encerclé au stylo rouge les points qui nécessitent une attention particulière dans cet article
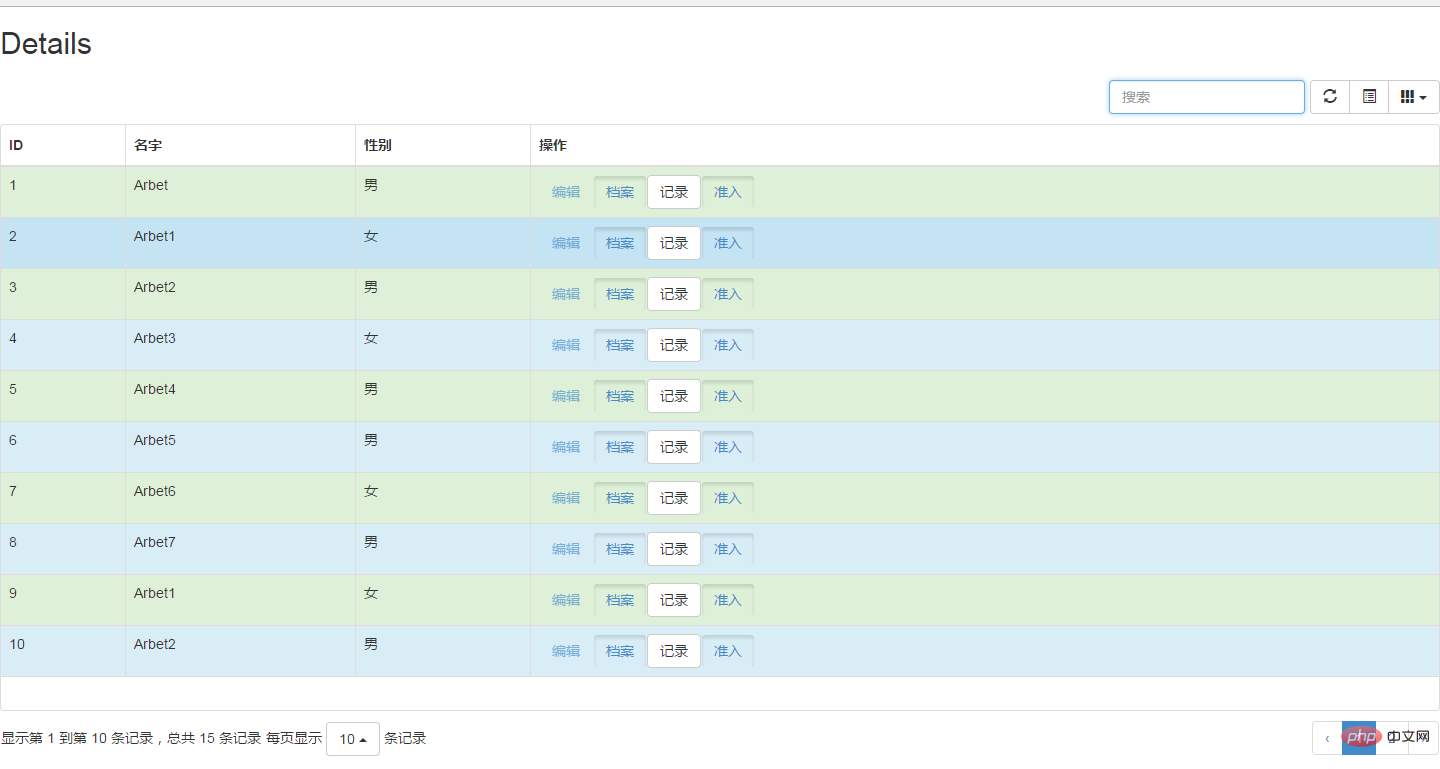
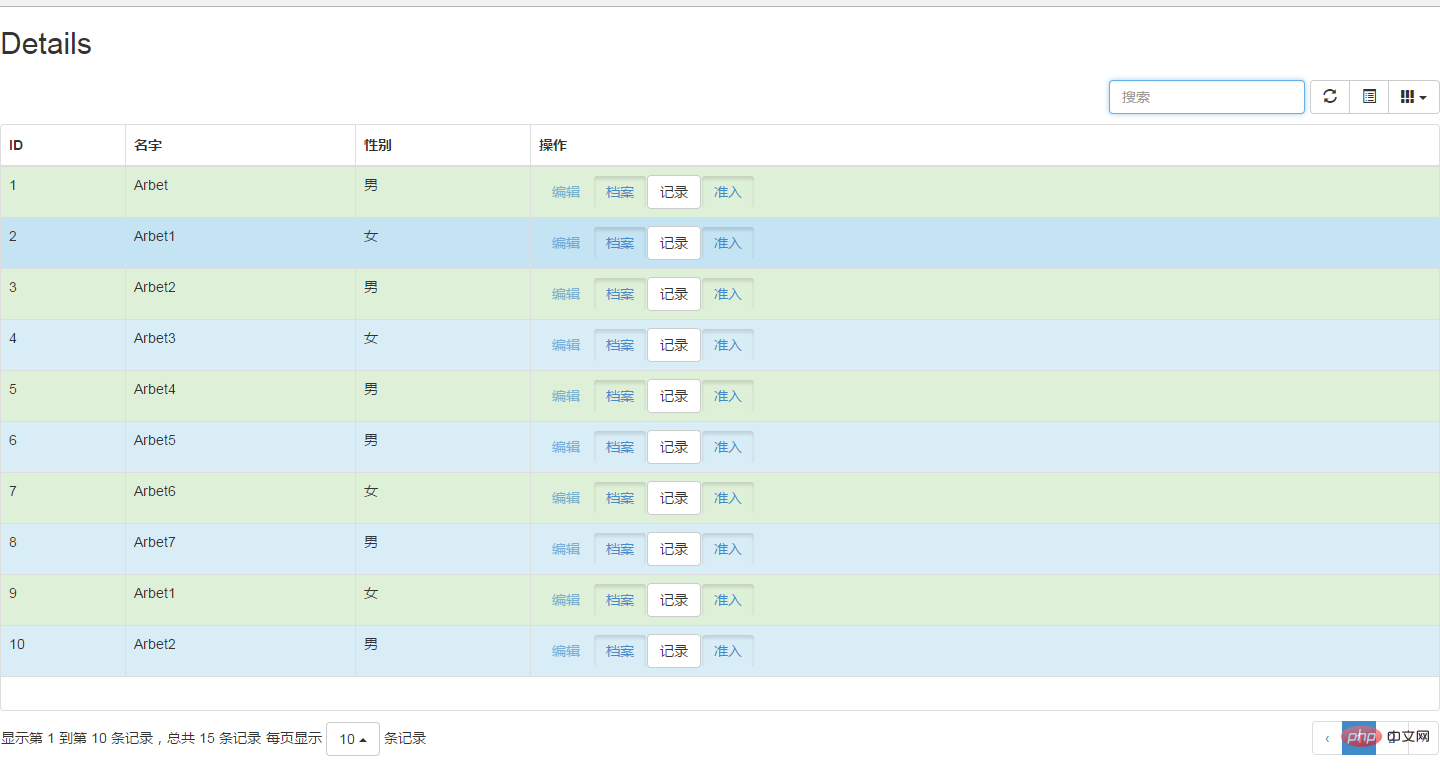
Montrez d'abord les rendus

Ensuite, commencez à utiliser le plug-in bootstrap Table pour créer Form
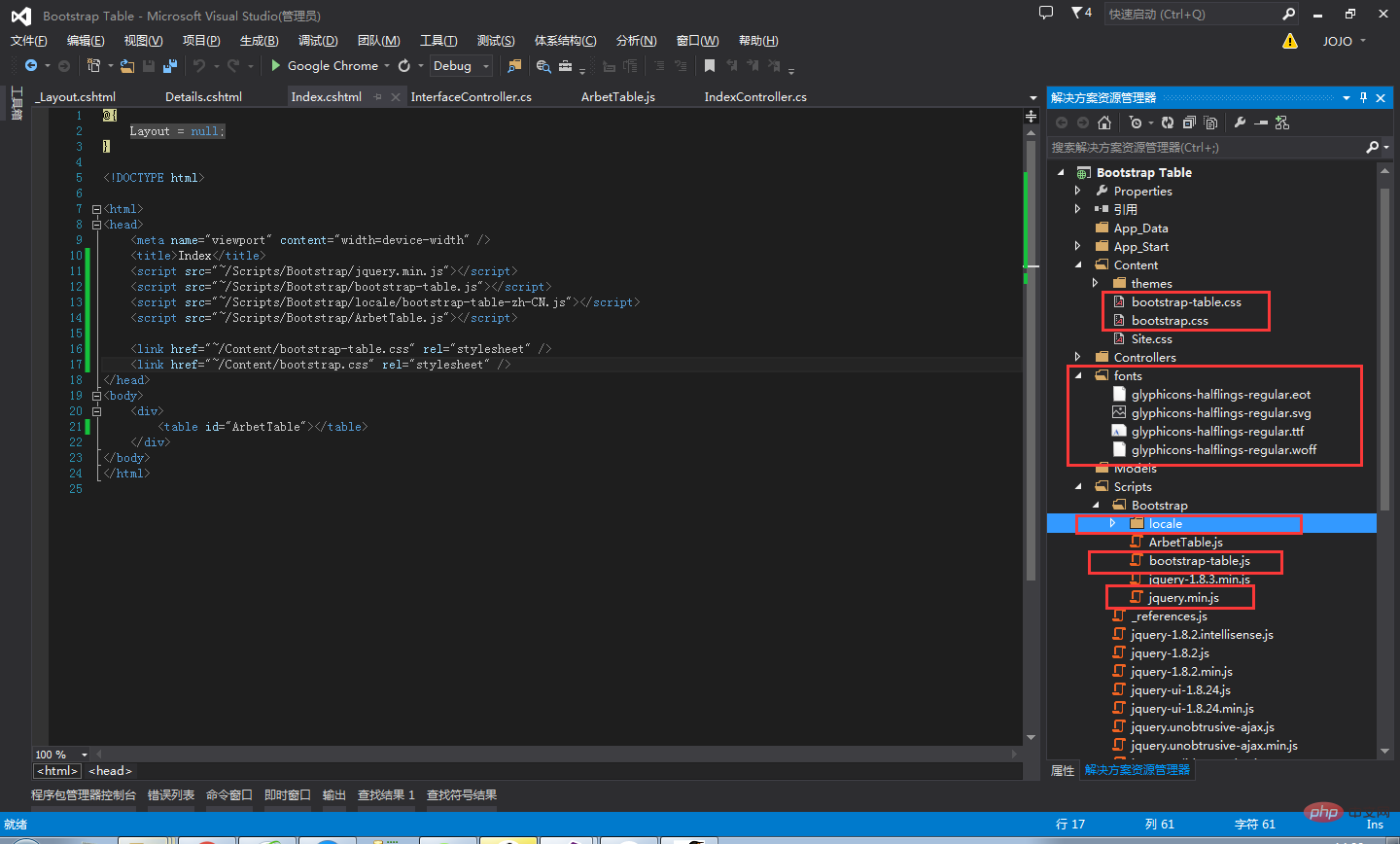
Mettez le plug-in js téléchargé à partir de l'adresse ci-dessus dans le projet, qui sont js, css, fonts

Il y a un détail ici : Le nom du dossier de paramètres régionaux ne peut pas être modifié et tous les js de langue qu'il contient doivent être collés. Cet article utilise MVC comme exemple. WebForm est également possible
Étapes d'utilisation :
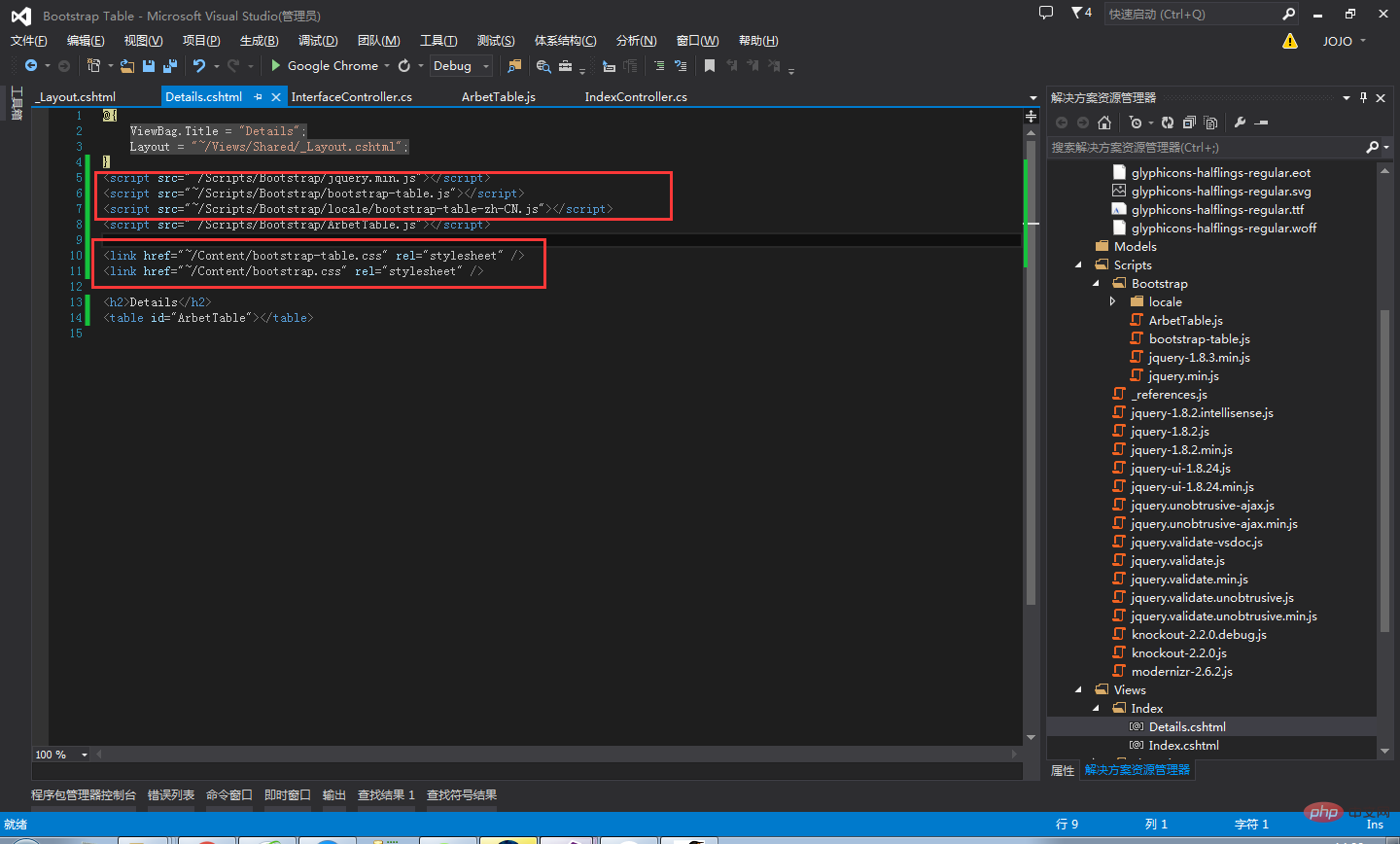
1. Créez un nouveau contrôleur et une nouvelle vue, qui fait référence à la version principale de _Layout
2. Référencez le js correspondant dans la vue

et écrivez un conteneur de table sur la page. La phrase doit contenir
<table id="ArbetTable"></table>
3. Initialiser la table bootstrap
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});4. Utilisez la table bootstrap
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: '名字'
}, {
field: 'Sex',
title: '性别'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<a class="btn active disabled" href="#">编辑</a>',
'<a class="btn active" href="#">档案</a>',
'<a class="btn btn-default" href="#">记录</a>',
'<a class="btn active" href="#">准入</a>'
].join('');
}4. L'URL du backend renvoie des données
public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"},
new { ID= 2, Name="Arbet1", Sex="女" },
new {ID=3, Name="Arbet2",Sex="男" },
new {ID=4, Name="Arbet3",Sex="女" },
new {ID=5, Name="Arbet4",Sex="男" },
new {ID=6, Name="Arbet5",Sex="男" },
new {ID=7, Name="Arbet6",Sex="女" },
new {ID=8, Name="Arbet7",Sex="男" },
new { ID=9, Name="Arbet1", Sex="女" },
new {ID=10, Name="Arbet2",Sex="男" },
new {ID=11, Name="Arbet3",Sex="女" },
new {ID=12, Name="Arbet4",Sex="男" },
new {ID=13, Name="Arbet5",Sex="男" },
new {ID=14, Name="Arbet6",Sex="女" },
new {ID=15, Name="Arbet7",Sex="男" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}Dans cet article, le blogueur définit les données avec une collection anonyme, et vous pouvez obtenir les données en interrogeant la base de données
Notez ici : Les paramètres renvoyés doivent être total et lignes, total renvoie le nombre total de ensembles de données, et les lignes renvoient le format json du tableau
5 Effet d'affichage

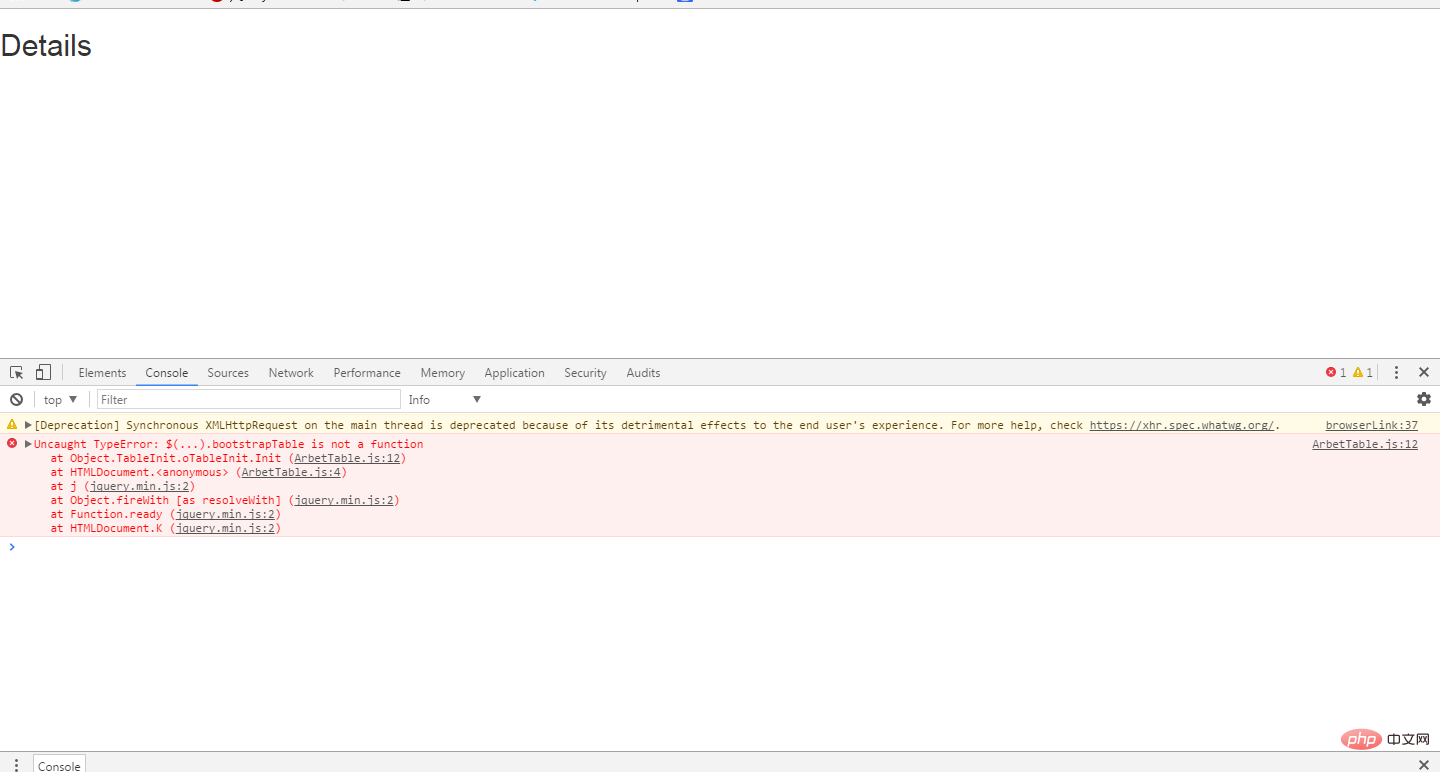
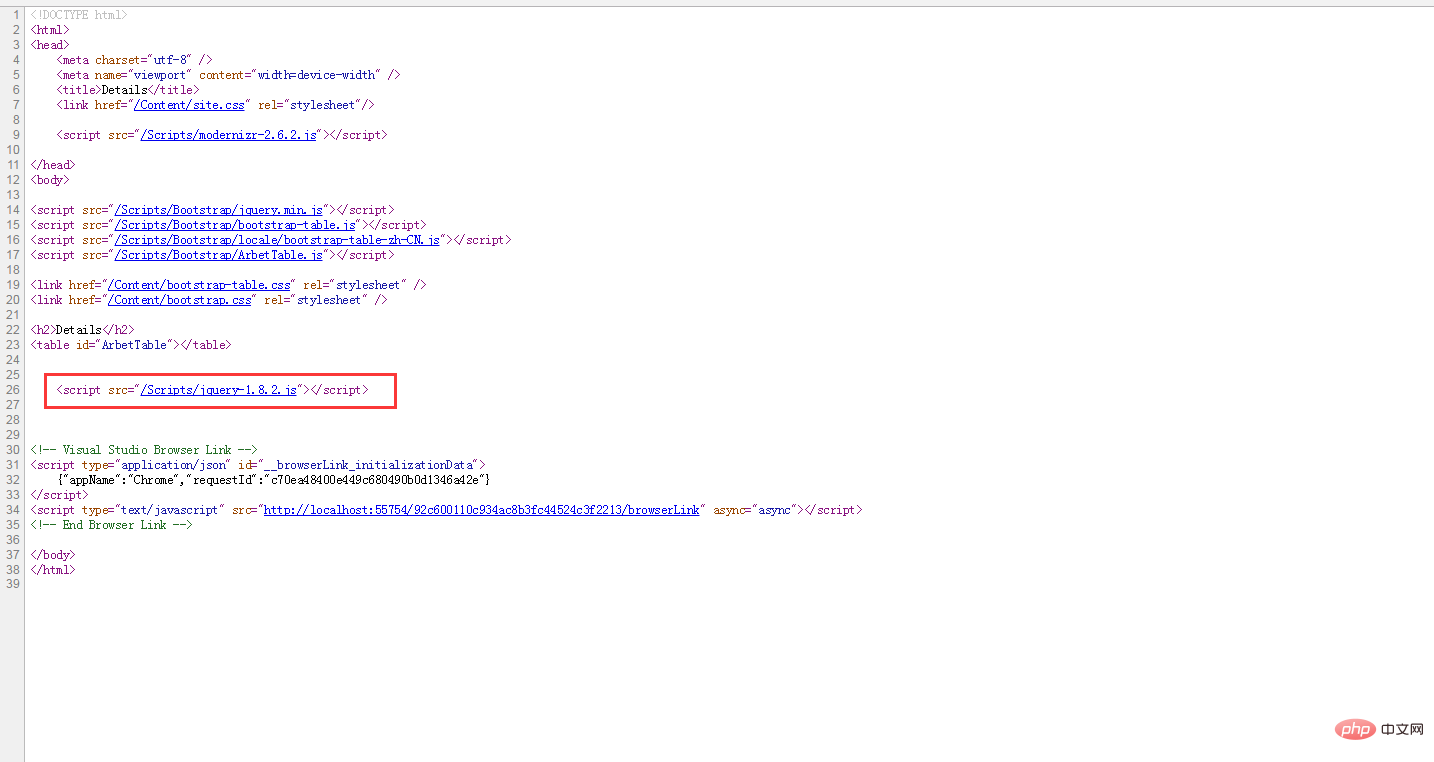
I. trouvé ce bug, que se passe-t-il ?
Ouvrez la source sur le navigateur Code

J'ai trouvé d'autres fichiers js, qui sont les fichiers js introduits dans le version master de mise en page
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@*@Scripts.Render("~/bundles/jquery")*@
@RenderSection("scripts", required: false)
</body>
</html>mettez la case rouge dans l'image ci-dessus Commentez le fichier js et exécutez
 pour constater qu'il a réussi ! En effet, les références aux fichiers de la bibliothèque JS sont dans l'ordre doit d'abord référencer le fichier de la bibliothèque JQuery, puis référencer le plug-in js
pour constater qu'il a réussi ! En effet, les références aux fichiers de la bibliothèque JS sont dans l'ordre doit d'abord référencer le fichier de la bibliothèque JQuery, puis référencer le plug-in js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

