Maison >interface Web >Tutoriel d'amorçage >Comment lier la source de données dans la table d'amorçage
Comment lier la source de données dans la table d'amorçage
- 爱喝马黛茶的安东尼original
- 2019-07-13 11:15:445197parcourir

Utilisation de la liaison de données de table bootstrap
Récemment, j'utilise bootstrap table, un framework frontal. , pour les projets. Voici un résumé de l'utilisation de la table bootstrap
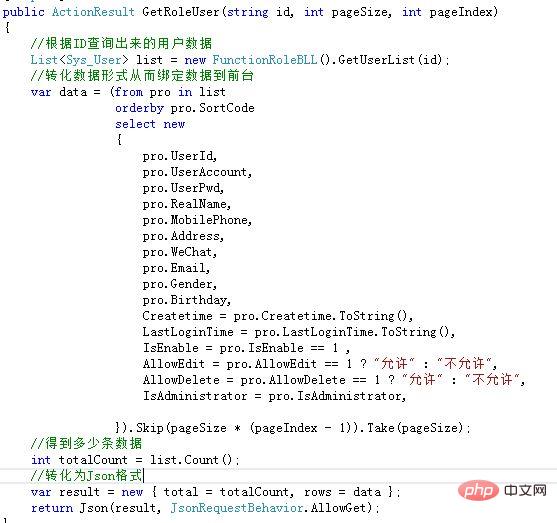
Cela se fait en utilisant MVC dans .Net :
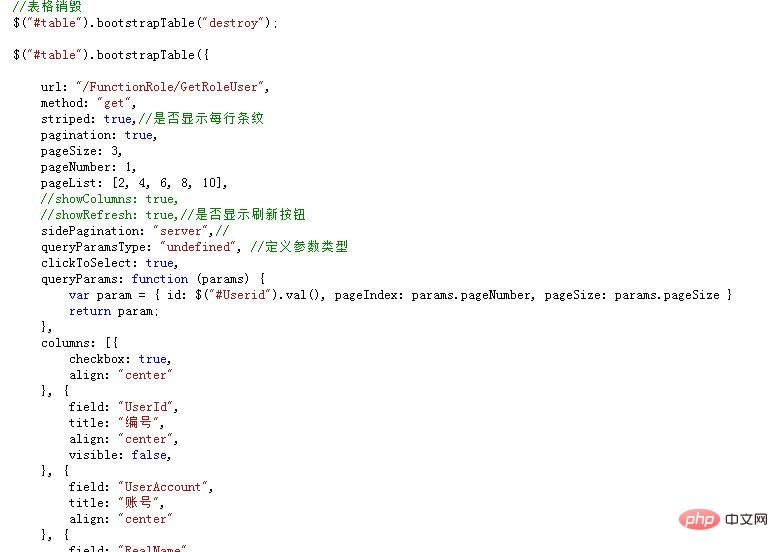
2 Il s'agit de l'architecture de base de la table boostrap, ce qui suit <.>

Tutoriel de démarrage de Bootstrap 》
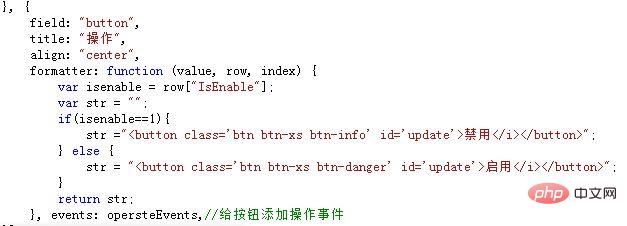
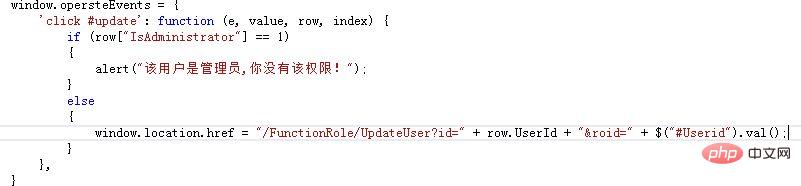
3. Si vous souhaitez ajouter des boutons et des éléments d'étiquette après chaque élément de données du tableau :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Pourquoi bootstrap a 12 grillesArticle suivant:Pourquoi bootstrap a 12 grilles

