Maison >interface Web >Tutoriel d'amorçage >L'utilisation de la pagination en arrière-plan côté serveur bootStrap-table et la mise en œuvre d'un champ de recherche personnalisé
L'utilisation de la pagination en arrière-plan côté serveur bootStrap-table et la mise en œuvre d'un champ de recherche personnalisé
- angryTomoriginal
- 2019-08-20 13:54:219080parcourir

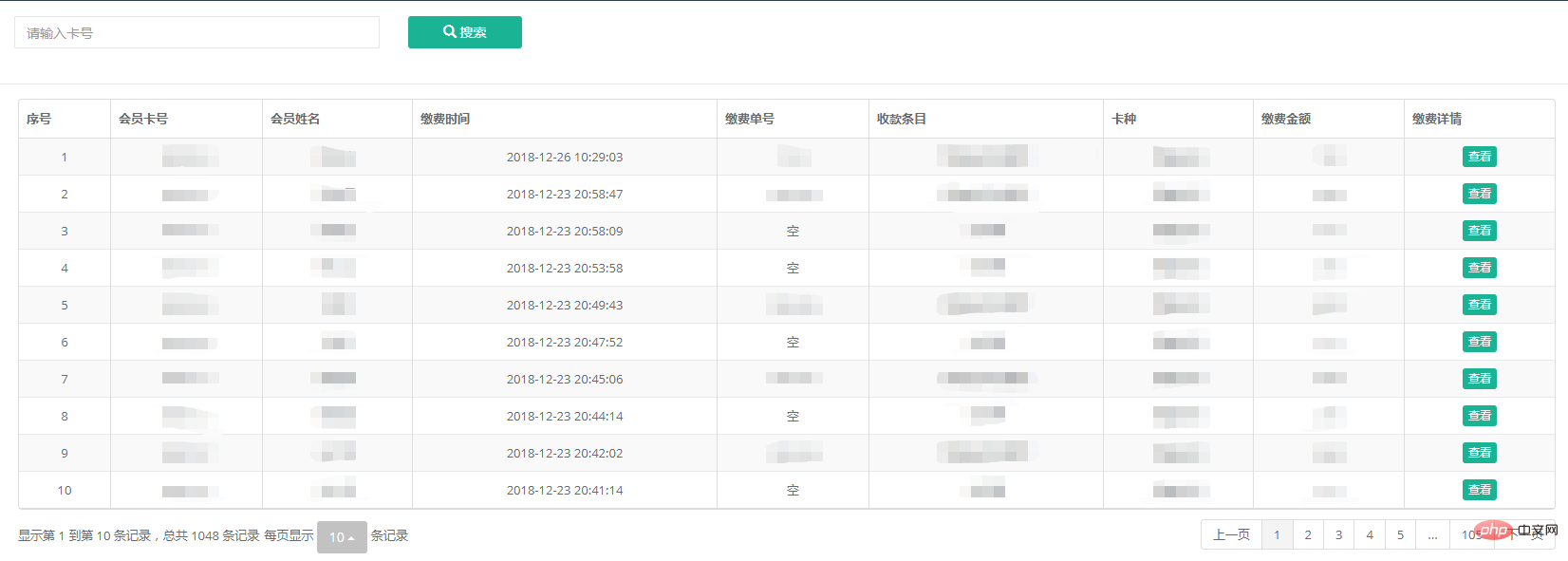
Concernant la pagination, je l'ai déjà implémenté en écrivant manuellement du code js. Récemment, j'ai besoin d'utiliser la pagination. J'ai beaucoup cherché et j'ai finalement choisi bootstrap-table. que la page frontale utilise bootstrap. Ensuite, je vais vous présenter comment bootstrap-table implémente la pagination et les champs de recherche personnalisés.
Tutoriel recommandé : Tutoriel bootstrap

Premier téléchargement BootStrap-table js et CSS
Adresse de téléchargement : https://github.com/wenzhixin/bootstrap-table.git
Décompresser après le téléchargement


Copiez bootstrap-table.js, bootstrap-table-zh-CN.js, bootstrap-table.css dans le projet


Introduisez js et css dans jsp
<link href="../css/bootstrap-table.css" rel="stylesheet"> <script src="../js/bootstrap-table.js"></script> <script src="../js/bootstrap-table-zh-CN.js"></script>
Vous pouvez introduire vous-même d'autres fichiers liés au bootstrap et aux fichiers liés à jQuery
D'abord le code dans la section jsp précédente
<div class="panel">
<div class="panel-body" style="padding-bottom: 1px;">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-3">
<!-- 自定义搜索框 -->
<input type="text" name="searchString" id="searchString_id" class="form-control" placeholder="请输入卡号" onkeydown="javascript:if(event.keyCode==13) searchId();" />
</div>
<div class="col-sm-1">
<button type="button" class="btn btn-primary btn-w-m" id="queryBtn">
<span class="glyphicon glyphicon-search"></span> 搜索
</button>
</div>
</div>
</form>
</div>
</div>
<div class="ibox-content">
<table id="myTable"></table>
</div>Regardez à nouveau le code js
$(document).ready(function () {
//调用函数,初始化表格
initTable();
//当点击查询按钮的时候执行,bootstrap-table前端分页是不能使用搜索功能,所以可以提取出来自定义搜索。后台代码,在后面给出
$("#queryBtn").bind("click", initTable);
});
function initTable() {
//先销毁表格
$('#myTable').bootstrapTable('destroy');
$('#myTable').bootstrapTable({
url: "showConsumeRecordlList",//请求后台的URL(*)
method: 'get',
dataType: "json",
dataField: 'rows',
striped: true,//设置为 true 会有隔行变色效果
undefinedText: "空",//当数据为 undefined 时显示的字符
pagination: true, //设置为 true 会在表格底部显示分页条。
showToggle: "true",//是否显示 切换试图(table/card)按钮
showColumns: "true",//是否显示 内容列下拉框
pageNumber: 1,//初始化加载第一页,默认第一页
pageSize: 10,//每页的记录行数(*)
pageList: [10, 20, 30, 40],//可供选择的每页的行数(*),当记录条数大于最小可选择条数时才会出现
paginationPreText: '上一页',
paginationNextText: '下一页',
search: false, //是否显示表格搜索,bootstrap-table服务器分页不能使用搜索功能,可以自定义搜索框,上面jsp中已经给出,操作方法也已经给出
striped : true,//隔行变色
showColumns: false,//是否显示 内容列下拉框
showToggle: false, //是否显示详细视图和列表视图的切换按钮
clickToSelect: true, //是否启用点击选中行
data_local: "zh-US",//表格汉化
sidePagination: "server", //服务端处理分页
queryParamsType : "limit",//设置为 ‘limit’ 则会发送符合 RESTFul 格式的参数.
queryParams: function (params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
// 请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
// queryParamsType = 'limit' ,返回参数必须包含limit, offset, search, sort, order
// queryParamsType = 'undefined', 返回参数必须包含: pageSize, pageNumber, searchText, sortName, sortOrder.
// 返回false将会终止请求。
return {//这里的params是table提供的
offset: params.offset,//从数据库第几条记录开始
limit: params.limit,//找多少条
memberId: $("#searchString_id").val() //这个就是搜索框中的内容,可以自动传到后台,搜索实现在xml中体现
};
},
responseHandler: function (res) {
//如果后台返回的json格式不是{rows:[{...},{...}],total:100},可以在这块处理成这样的格式
return res;
},
columns: [{
field: 'xuhao',
title: '序号',
formatter: idFormatter
}, {
field: 'memberId',
title: '会员卡号',
}, {
field: 'name',
title: '会员姓名'
}, {
field: 'payTime',
title: '缴费时间',
formatter: timeFormatter
}, {
field: 'payNo',
title: '缴费单号'
}, {
field: 'payEntry',
title: '收款条目',
formatter: payEntryFormatter
}, {
field: 'cardType',
title: '卡种',
formatter: cardTypeFormatter
}, {
field: 'payMoney',
title: '缴费金额'
}, {
field: 'operate',
title: '缴费详情',
formatter: operateFormatter
} ],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
}
});
}
function idFormatter(value, row, index){
return index+1;
}
function timeFormatter(value, row, index) {
if (value != null) {
var date = new Date(dateTime);
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
return date.getFullYear() + "-" + month + "-" + currentDate + " " + hours + ":" + minutes + ":" + seconds;
}
}
function payEntryFormatter(value, row, index){
switch(row.payEntry){
case '1':
value='缴费种类1';
break;
case '2':
value='缴费种类2';
break;
case '3':
value='缴费种类3';
break;
default:
value='其他';
break;
}
return value;
}
function cardTypeFormatter(value, row, index) {
switch(row.cardType){
case '1':
value='卡种1';
break;
case '2':
value='卡种2';
break;
case '3':
value='卡种3';
break;
default:
value='其他';
break;
}
return value;
}
function operateFormatter(value, row, index) {
return '<button type="button" onClick="showConsumeRecord('+id+')" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#consumeModal">查看</button>';
}La section précédente est prête, démarrez le code du serveur
Préparez l'entité de pagination
package com.gym.utils;
public class Page {
// 每页显示数量
private int limit;
// 页码
private int page;
// sql语句起始索引
private int offset;
// setter and getter....
}Préparez-vous à afficher l'entité
import java.util.Date;
import com.gym.utils.Page;
public class ConsumeRecord extends Page {
private Integer id;
private Integer memberId;
private String months;
private Long payMoney;
private Date payTime;
private String payStatus;
private String payEntry;
private String remark;
private String name;
private String cardType;
private Date endTime;
private Date registerTime;
private String payNo;
// setter and getter...
}Une autre classe d'assistance de pagination
import java.util.ArrayList;
import java.util.List;
public class PageHelper<T> {
// 注意:这两个属性名称不能改变,是定死的
// 实体类集合
private List<T> rows = new ArrayList<T>();
// 数据总条数
private int total;
// setter and getter...
}Contrôleur d'écriture
/**
* 展示缴费详情列表
*
* @param modelMap
* @return
*/
@RequestMapping("/showConsumeRecordlListA")
@ResponseBody
public String showConsumeRecordlListA(ConsumeRecord consumeRecord, HttpServletRequest request) {
PageHelper<ConsumeRecord> pageHelper = new PageHelper<ConsumeRecord>();
// 统计总记录数
Integer total = consumerRecordService.getTotal(consumeRecord);
pageHelper.setTotal(total);
// 查询当前页实体对象
List<ConsumeRecord> list = consumerRecordService.getConsumerRecordListPage(consumeRecord);
pageHelper.setRows(list);
return new GsonBuilder().serializeNulls().create().toJson(pageHelper);
}Après la couche Service, cette pièce ne sera pas collée et elle ira directement to mapper
import java.util.List;
import com.entity.ConsumeRecord;
public interface ConsumeRecordMapper {
...
...
/**
* 获取消费记录条数
*
* @param consumeRecord
* @return
*/
Integer getTotal(ConsumeRecord consumeRecord);
/**
* 分页查询消费记录集合
*
* @param consumeRecord
* @return
*/
List<ConsumeRecord> getConsumerRecordListPage(ConsumeRecord consumeRecord);
}puis mapper .xml
<!-- 查询符合条件的缴费总条数 -->
<select id="getTotal" parameterType="com.entity.ConsumeRecord" resultType="int">
SELECT count(1) FROM consume_record where 1=1
<if test="memberId != null and memberId != ''">
and member_id=#{memberId}
</if>
</select>
<!-- 查询符合条件的缴费信息集合 -->
<select id="getConsumerRecordListPage" parameterType="com.entity.ConsumeRecord" resultMap="BaseResultMap">
SELECT * FROM consume_record where 1=1
<if test="memberId != null and memberId != ''">
and member_id=#{memberId}
</if>
ORDER BY pay_time DESC
LIMIT #{offset},#{limit}
</select>Ceci est la documentation officielle de bootstrap-table, qui explique principalement la signification des paramètres. Vous pouvez modifier le code en fonction de vos propres besoins. au document
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

