Maison >interface Web >Tutoriel d'amorçage >Quelles sont les versions de bootstrap4 ?
Quelles sont les versions de bootstrap4 ?
- angryTomoriginal
- 2019-08-02 16:19:193645parcourir

La version 4 actuelle de bootstrap n'a que Bootstrap v4.0.0 et aucune autre version.
Si vous souhaitez en savoir plus sur bootstrap, vous pouvez cliquer sur : framework bootstrap
Bootstrap est le framework CSS le plus populaire, qui peut rendre le développement front-end plus rapide et plus facile. Tous les développeurs peuvent démarrer rapidement, tous les appareils peuvent être adaptés et tous les projets sont applicables. La version stable actuelle de Bootstrap est la version 3.3.5. Le 19 août 2015, la version alpha de Bootstrap 4 a été publiée. Bootstrap4 ne prend plus en charge IE8.
Bootstrap 4 alpha sera compilé en utilisant SCSS.
Dans la version 1.0 de Bootstrap, il n'y avait que quelques systèmes de grille, polices et styles de liste très limités. Dans la version Bootstrap 2.0, le framework CSS réactif a commencé à être fourni.
Avec la version Bootstrap 3.0, de nombreux bugs précédents ont été corrigés et diverses fonctionnalités telles que le design plat ont été fournies. Désormais, Bootstrap 4 fournira davantage de nouvelles fonctionnalités et ne prendra plus en charge certains anciens navigateurs.
Jetons un coup d'œil à certaines des nouvelles fonctionnalités fournies par Bootstrap 4 alpha.
De Less à Sass
Un changement important dans Bootstrap 4 alpha est qu'il n'utilise plus Less pour compiler des fichiers, mais utilise plutôt Sass . Bootstrap 3 utilise Less pour compiler les versions de version (il dispose également d'une version SASS distincte). La raison de ce changement est qu’il y a plus d’utilisateurs Sass.
Dans Bootstrap 4 alpha, les variables pour les transitions d'animation, les dégradés et autres attributs sont placés dans un fichier séparé et peuvent être personnalisés dans les variables Sass.
Ici vous pouvez voir toutes les options que vous pouvez personnaliser.
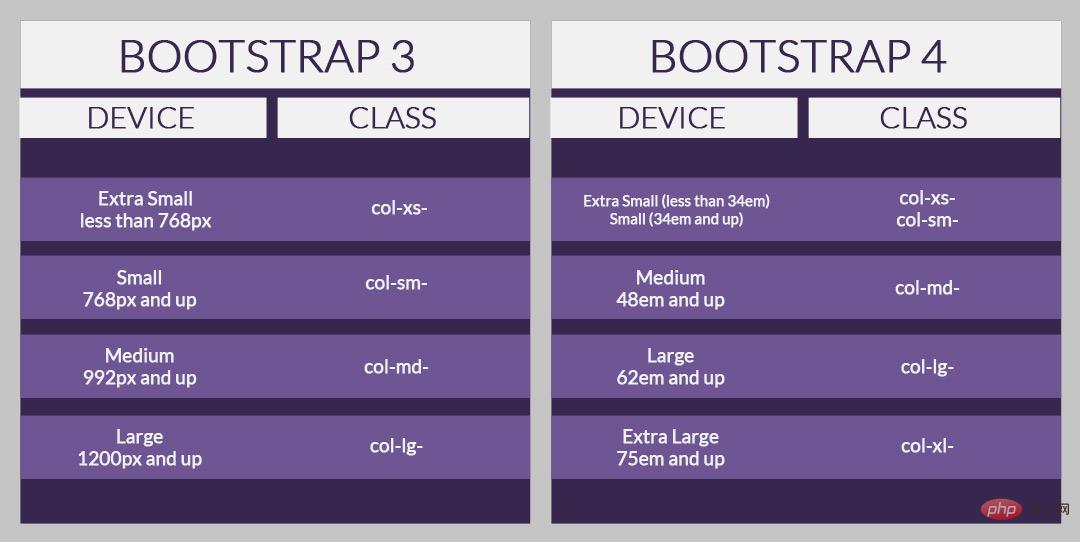
Système de grille amélioré
Dans Bootstrap 3, l'élément est marqué à différentes tailles en utilisant différentes classes sur l'élément. écran en pixels. Cela a été remplacé par em comme unité dans Bootstrap 4 alpha. Il existe un nouvel attribut -sm dans Bootstrap 4 alpha pour marquer les appareils mobiles.
Consultez les images ci-dessous pour comparer les différences entre les deux versions.

Supprimer la prise en charge d'IE8
Bootstrap 4 alpha ne prend plus en charge Internet Explorateur 8. Une raison importante est que le navigateur IE8 ne prend pas en charge les requêtes multimédias CSS (media queries), et les requêtes multimédias sont l'une des règles importantes du framework pour implémenter une conception réactive.
Pour les développeurs front-end, c'est un véritable casse-tête de bien adapter le site Web aux anciens navigateurs. Si vous devez prendre en charge IE8, vous pouvez utiliser Bootstrap3.
Abandonner l'utilisation des icônes de police Glyphicons
Bootstrap 4 alpha ne peut plus utiliser les icônes de police glyphicons. Il n’existe actuellement aucune explication officielle claire de cette déclaration.
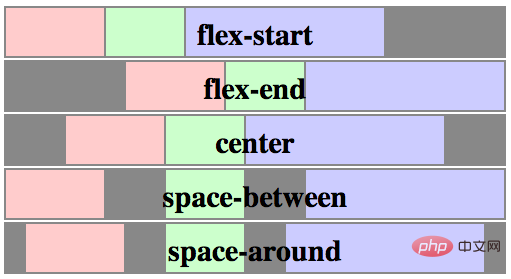
Mode Flexbox en option

Flexbox est une mise en page flexible CSS dans Boostrap 4 Flexbox peut être utilisé dans alpha en suivant les étapes suivantes :
Ouvrez le fichier scss et recherchez la variable $enable-flex.
● Changez-le de faux à vrai.
●Il sera converti en mode Flexbox après la recompilation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

