Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS transition-property
Comment utiliser l'attribut CSS transition-property
- 藏色散人original
- 2019-05-29 14:51:243742parcourir
L'attribut css transition-property est utilisé pour spécifier le nom de la propriété CSS qui applique l'effet de transition. Sa syntaxe est transition-property : none|all|property ; l'effet de transition se produit généralement lorsque l'utilisateur fait flotter le pointeur de la souris. sur l'élément.

Comment utiliser l'attribut css transition-property ?
Fonction : L'attribut transition-property spécifie le nom de la propriété CSS qui applique l'effet de transition. (L'effet de transition commencera lorsque la propriété CSS spécifiée changera). Astuce : Les effets de transition se produisent généralement lorsque l'utilisateur place le pointeur de la souris sur un élément.
Syntaxe :
transition-property: none|all|property;
Description :
aucun Aucun attribut ne bénéficiera de l'effet de transition.
Exemple d'utilisation de propriété de propriété de transition CSS
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
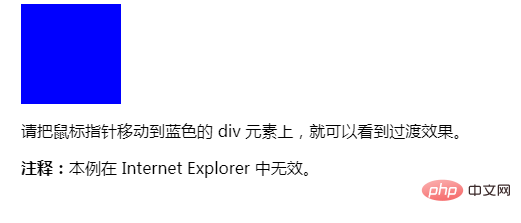
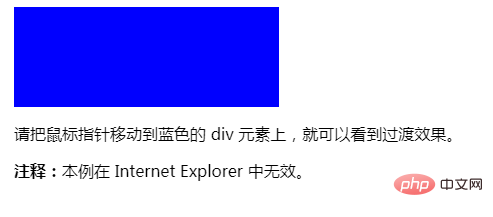
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Sortie d'effet :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

