Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS word-break
Comment utiliser l'attribut CSS word-break
- 藏色散人original
- 2019-05-29 14:46:253076parcourir
L'attribut CSS word-break est utilisé pour spécifier la méthode de traitement du retour à la ligne automatique. En utilisant l'attribut word-break, vous pouvez laisser le navigateur couper une ligne à n'importe quel endroit.

Comment utiliser l'attribut CSS word-break ?
Fonction : L'attribut word-break spécifie la méthode de traitement du retour à la ligne automatique. Astuce : En utilisant l'attribut word-break, vous pouvez laisser le navigateur couper une ligne à n'importe quel endroit.
Syntaxe :
word-break: normal|break-all|keep-all
Description :
normal Utilisez les règles de saut de ligne par défaut du navigateur.
break-all permet les sauts de ligne dans les mots.
keep-all ne peut couper les lignes qu'au niveau des espaces ou des traits d'union à mi-largeur.
Remarque : tous les principaux navigateurs prennent en charge l'attribut word-break.
Exemple d'utilisation de l'attribut CSS word-break
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
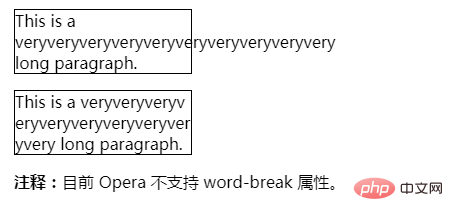
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

