Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut de perspective CSS
Comment utiliser l'attribut de perspective CSS
- 青灯夜游original
- 2019-05-29 14:59:094592parcourir
L'attribut perspective permet de définir la distance de l'élément 3D à la vue, en pixels. Cette propriété vous permet de modifier la vue de l'élément 3D. Lorsque vous définissez la propriété perspective d'un élément, ses éléments enfants obtiennent l'effet de perspective, et non l'élément lui-même. Remarque : l'attribut perspective n'affecte que les éléments de transformation 3D.

Comment utiliser l'attribut perspective CSS ?
La propriété perspective définit la distance de l'élément 3D à la vue, en pixels. Cette propriété vous permet de modifier la vue de l'élément 3D. Lorsque vous définissez l'attribut perspective d'un élément, ses éléments enfants obtiennent l'effet de perspective, et non l'élément lui-même.
Syntaxe :
perspective: number|none
Valeur de l'attribut :
Quantity : La distance de l'élément à la vue, en pixels .
● aucun : valeur par défaut. Identique à 0. Aucune perspective n’est fixée.
Remarque : Veuillez utiliser cet attribut avec l'attribut perspective-origin afin de pouvoir modifier la position inférieure de l'élément 3D.
Remarque : L'attribut perspective n'affecte que les éléments de transformation 3D.
Exemple d'attribut de perspective CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
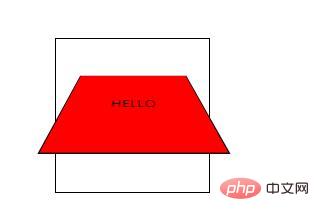
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

