Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS Box-Sizing
Comment utiliser la propriété CSS Box-Sizing
- 藏色散人original
- 2019-05-29 11:04:342820parcourir
L'attribut CSS box-sizing est utilisé pour définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique. Sa syntaxe est box-sizing : content-box|border-box|inherit.

Comment utiliser l'attribut css box-sizing ?
Utilisation : L'attribut box-sizing vous permet de définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique. Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur « border-box ». Cela amène le navigateur à afficher une boîte avec la largeur et la hauteur spécifiées, et à placer les bordures et le remplissage dans la boîte.
Syntaxe :
box-sizing: content-box|border-box|inherit
Description :
content-box Il s'agit du comportement de largeur et de hauteur spécifié par CSS2.1. . La largeur et la hauteur sont appliquées séparément à la zone de contenu de l'élément. Dessine le remplissage et les bordures de l'élément en dehors de sa largeur et de sa hauteur.
border-box La largeur et la hauteur définies pour l'élément déterminent la zone de bordure de l'élément. Autrement dit, tout remplissage et bordures spécifiés pour l'élément seront dessinés dans la largeur et la hauteur définies. La largeur et la hauteur du contenu sont obtenues en soustrayant respectivement la bordure et le remplissage de la largeur et de la hauteur définies.
inherit spécifie que la valeur de l'attribut box-sizing doit être héritée de l'élément parent.
Remarque : Internet Explorer, Opera et Chrome prennent en charge l'attribut box-sizing. Firefox prend en charge une propriété alternative -moz-box-sizing.
exemple d'attribut de dimensionnement de boîte CSS
<!DOCTYPE html>
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
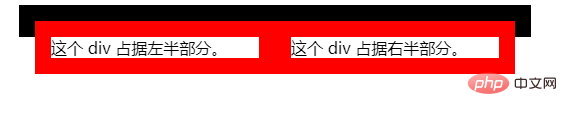
</html> sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

