Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS background-origin
Comment utiliser l'attribut CSS background-origin
- 藏色散人original
- 2019-05-29 10:41:583860parcourir
Attribut CSS background-origin L'attribut background-origin est utilisé pour définir la zone de positionnement de l'image d'arrière-plan. Syntaxe : background-origin : padding-box|border-box|content-box; Les trois valeurs d'attribut représentent respectivement : le positionnement par rapport à la zone de remplissage, le positionnement par rapport à la zone de bordure et le positionnement par rapport à la zone de contenu.

Comment utiliser l'attribut CSS background-origin ?
Fonction : Spécifie la position par rapport à laquelle l'attribut background-position est positionné.
Syntaxe :
background-origin: padding-box|border-box|content-box;
Description : padding-box L'image d'arrière-plan est positionnée par rapport à la boîte de remplissage. border-box L'image d'arrière-plan est positionnée par rapport à la zone de bordure. content-box L'image d'arrière-plan est positionnée par rapport à la zone de contenu.
Remarque : Si l'attribut background-attachment de l'image d'arrière-plan est "fixed", cet attribut n'a aucun effet.
Exemple d'utilisation de l'attribut CSS background-origin
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
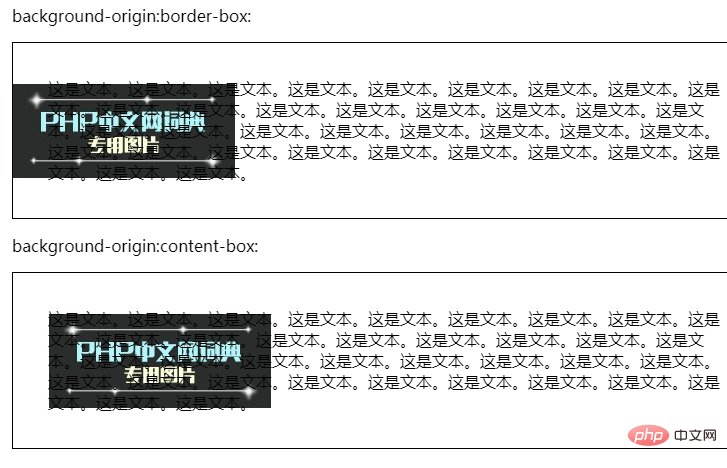
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

