Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS border-bottom-left-radius
Comment utiliser la propriété CSS border-bottom-left-radius
- 藏色散人original
- 2019-05-29 10:55:582987parcourir
La propriété CSS border-bottom-left-radius est utilisée pour définir la forme du coin inférieur gauche de la bordure. Sa syntaxe est border-bottom-left-radius : length|% [length|%].

Comment utiliser la propriété CSS border-bottom-left-radius ?
Fonction : Définir la forme du coin inférieur gauche de la bordure.
Syntaxe :
border-bottom-left-radius: length|% [length|%];
Description :
longueur définit la forme du coin inférieur gauche.
% Définit la forme du coin inférieur gauche sous forme de valeur en pourcentage.
Remarque : Les valeurs de longueur et de pourcentage de la propriété
border-bottom-left-radius définissent le rayon (rayons) du quart d'ellipse (la forme du coin qui définit la bordure extérieure bord). La première valeur est le rayon horizontal et la deuxième valeur est le rayon vertical. Si la deuxième valeur est omise, la première valeur est copiée. Si la longueur est nulle, les coins sont carrés et non ronds. Les valeurs en pourcentage pour le rayon horizontal font référence à la largeur de la zone de bordure, tandis que les valeurs en pourcentage pour le rayon vertical font référence à la hauteur de la zone de bordure.
Exemple d'utilisation de la propriété CSS border-bottom-left-radius
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px;
background:#dddddd;
border-bottom-left-radius:2em;
}
</style>
</head>
<body>
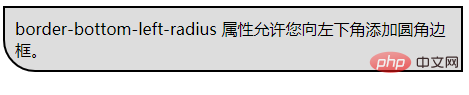
<div>border-bottom-left-radius 属性允许您向左下角添加圆角边框。</div>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

