Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS border-right-width
Comment utiliser la propriété CSS border-right-width
- silencementoriginal
- 2019-05-28 14:21:343647parcourir

Définition et utilisation de l'attribut CSS border-right-width
En CSS, l'attribut border-right-width est utilisé pour définir le droit côté d'un élément Border width, cette propriété peut être utilisée lorsque l'on souhaite ajuster la largeur de la bordure droite d'un élément individuellement (remarque : avant d'utiliser la propriété border-right-width pour définir la largeur de la bordure d'un élément, le côté droit border (propriété border-right-style) doit être définie), sinon il n'y aura pas de largeur de bordure s'il n'y a pas de bordure, et l'attribut border-right-width n'aura aucun effet).
format de syntaxe d'attribut CSS border-right-width
syntaxe CSS : border-right-width : fin / moyen / épais / longueur / hériter
Syntaxe JavaScript : object.style.borderRightWidth="mince / moyen / épais / longueur / hériter"
description de la valeur de la propriété CSS border-right-width
mince : Réglez la bordure droite sur petite
moyenne : définissez la bordure droite sur moyenne (par défaut)
épais : définissez la bordure droite sur épaisse
longueur : personnalisez la largeur du bordure droite (Par exemple : 10px ;)
hériter : hériter de la largeur de la bordure droite de l'élément parent
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-width设置右边框宽度属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:300px;border-right-style:solid;}
#a{border-right-width:thin;}
#b{border-right-width:thick;}
#c{border-right-width:8px;}
</style>
</head>
<body>
<div id = "a">thin:设置右边框为细小的;</div>
<div id = "b">thick:设置右边框为粗大的;</div>
<div id = "c">自定义右边框的宽度为8px;</div>
</body>
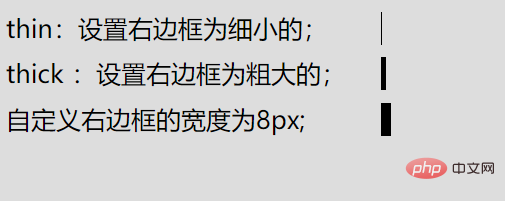
</html>Exécuter résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

