Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS margin-right
Comment utiliser la propriété CSS margin-right
- silencementoriginal
- 2019-05-28 13:12:395264parcourir

Définition et utilisation de l'attribut CSS margin-right
En CSS, l'attribut margin-right est utilisé pour définir la marge droite d'un élément . Les valeurs des propriétés peuvent être négatives. Si nous devons définir simultanément les marges supérieure, inférieure, gauche et droite d'un élément, nous pouvons utiliser l'attribut margin pour le définir.
format de syntaxe d'attribut CSS margin-right
syntaxe CSS : margin-right:auto/length/%/inherit
Syntaxe JavaScript : objet. style.marginRight="10px"
Description de la valeur de l'attribut
auto : La marge droite définie par le navigateur
length : Définit la marge droite fixe Espacement, la valeur par défaut est 0
% : définit la marge extérieure droite en pourcentage en fonction de la hauteur totale de l'objet parent.
inherit : hérite de la valeur de l'attribut margin-right de l'élément parent
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css margin-right属性设置元素的左外边距</title>
<style type="text/css">
p{border: 1px solid royalblue;height:100px;width:120px;float:left;}
#mr1 {margin-right:20px;}
#mr2 {margin-right:50px;}
</style>
</head>
<body>
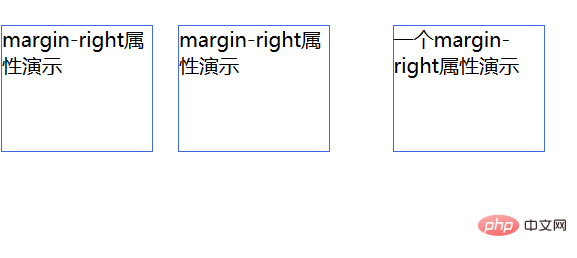
<p id = "mr1">margin-right属性演示</p>
<p id = "mr2">margin-right属性演示</p>
<p>一个margin-right属性演示 </p>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

