Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut cible CSS
Comment utiliser l'attribut cible CSS
- silencementoriginal
- 2019-05-28 11:52:405084parcourir

Définition et utilisation de l'attribut cible CSS
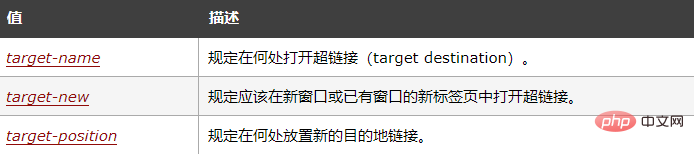
L'attribut cible est un attribut abrégé utilisé pour définir les attributs suivants :
cible -name
target-new
target-position

Syntaxe
target: target-name target-new target-position;

Remarque : Les valeurs target-new et target-position ne sont valides que lorsque la valeur target-name crée un nouvel onglet ou une nouvelle fenêtre.
Exemple
Ouvrez tous les hyperliens dans de nouvelles fenêtres et placez les nouvelles fenêtres au-dessus de tous les autres onglets/fenêtres :
a
{
target:new front;
}Prise en charge du navigateur
Aucun navigateur ne prend actuellement en charge la cible
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

