Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS border-top-width
Comment utiliser la propriété CSS border-top-width
- silencementoriginal
- 2019-05-28 14:10:532882parcourir

Définition et utilisation de l'attribut CSS border-top-width
En CSS, l'attribut border-top-width est utilisé pour définir le haut d'un élément Border width, lorsque nous voulons définir la largeur de la bordure supérieure d'un élément individuellement, nous pouvons utiliser cet attribut. Si nous souhaitons également définir d'autres propriétés de la bordure supérieure de l'élément (propriété border-top-style, propriété border-top-color), nous pouvons utiliser la propriété border-top pour définir les propriétés de la bordure supérieure de ces éléments dans un déclaration. Vous pouvez écrire moins de lignes de code et le rendre plus lisible.
Remarque : Utiliser l'attribut border-top-width seul sur un élément n'aura aucun effet, car la bordure de l'élément est transparente par défaut. Définir la largeur d'une bordure transparente n'aura aucun effet, utilisez donc. border-top-width Les attributs doivent définir le style de bordure supérieure (border-top-style).
format de syntaxe d'attribut CSS border-top-width
syntaxe CSS : border-top-width : fin / moyen / épais / longueur / hériter
Syntaxe JavaScript : object.style.borderTopWidth="thin/medium/thick/length/herit"
description de la valeur de la propriété CSS border-top-width
thin : Bordure fine
moyenne : bordure moyenne (par défaut)
épaisse : bordure épaisse
longueur : largeur de bordure personnalisée (exemple : 8px;)
Hériter : Hériter de la largeur de la bordure de l'élément parent
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-width属性设置顶部边框宽度笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:18px;width:360px;border-top-style:solid;}
#a{border-top-width:thin;}
#b{border-top-width:medium;}
#c{border-top-width:thick;}
#d{border-top-width:6px;}
</style>
</head>
<body>
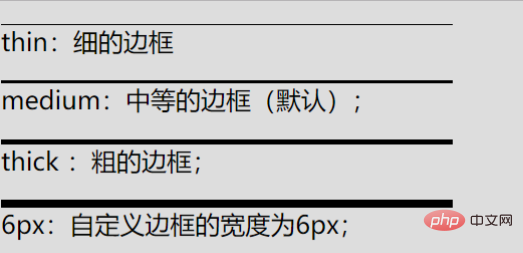
<div id = "a">thin:细的边框</div>
<div id = "b">medium:中等的边框(默认);</div>
<div id = "c">thick :粗的边框;</div>
<div id = "d">6px:自定义边框的宽度为6px;</div>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

