Maison >interface Web >tutoriel CSS >Une brève discussion sur les axes CSS 3D et de coordonnées spatiales
Une brève discussion sur les axes CSS 3D et de coordonnées spatiales
- little bottleavant
- 2019-04-30 13:40:443056parcourir
Aujourd'hui, je vais vous expliquer comment utiliser ce CSS 3D et les connaissances associées sur les axes de coordonnées spatiales. Les amis intéressés peuvent venir le découvrir, j'espère que cela vous sera utile.
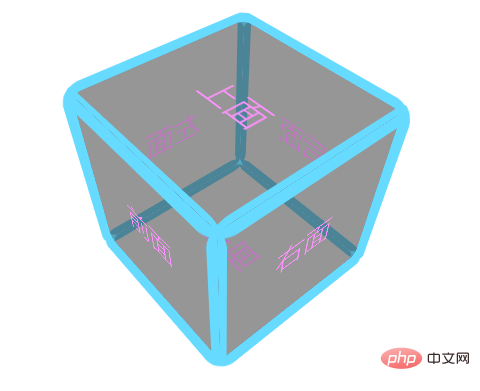
D'abord le rendu :

Idée de base : structure à trois couches : Afficher le conteneur>>Vecteur>>Images 3D en béton.
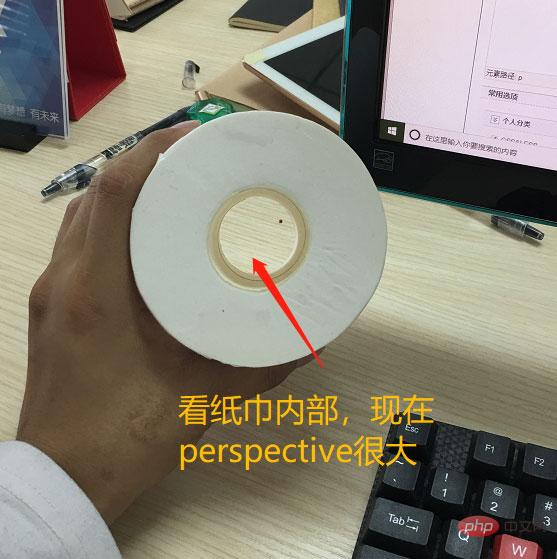
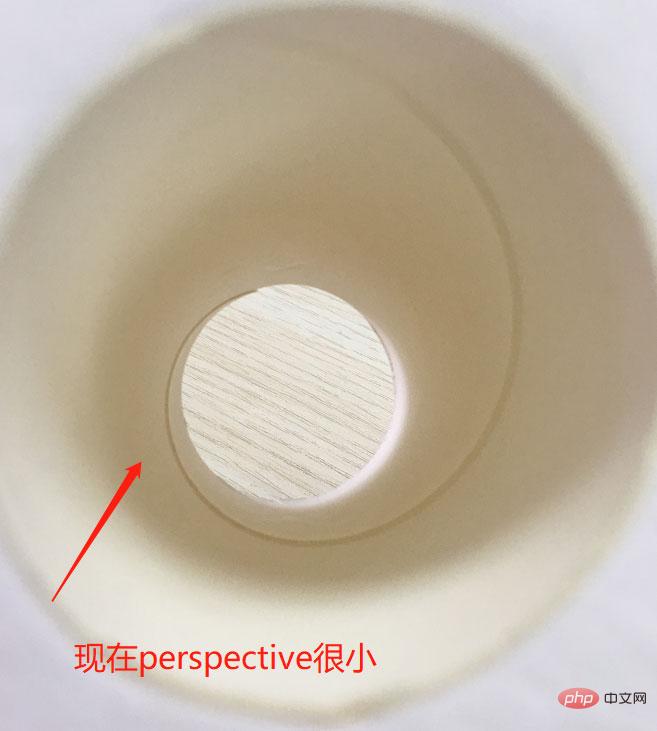
Conteneur de perspective : détermine l'effet de rendu 3D. L'attribut perspective reçoit ici des paramètres en pixels. Plus la valeur de la perspective est grande. signifie " Plus les yeux sont éloignés de l'objet d'observation", plus la valeur est petite, ce qui signifie "Plus les yeux sont proches de l'objet d'observation"
Sans l'attribut perspective, l'angle de vision ne sera pas ajusté.


Prend en charge le transport d'images 3D
La plus grande différence entre ce support et les balises HTML ordinaires c'est qu'il a un attribut supplémentaire : transform-style:preserve-3d. Indique qu'il prend en charge l'affichage d'images 3D.
Si cet attribut est manquant, les graphiques 3D qui ont été convertis en 3D seront pressés dans un plan 2D et ne pourront pas montrer d'effet 3D, car les conteneurs sont plats, même si le contenu Cela n'aide pas que ce soit en 3D.Image 3D spécifique
:Conversion de la 2D à la 3D
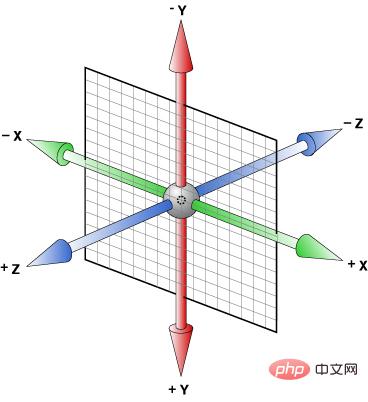
L'image 3D ici Ils sont tous convertis à partir d'images planes 2D, alors comment les convertir. Vous devez utiliser les attributs TranslateX, TranslateY, TranslateZ, bien sûr l'abréviation est Translate-3d, et rotateX, rotateY, rotateZ, etc. Les règles spécifiques de translation (translation) et de rotation (rotation) sont basées sur la célèbre image de référence ci-dessous : le diagramme de coordonnées tridimensionnelles.
Tout d'abord, parlons des règles de traduction. Il n'est pas nécessaire d'en dire plus. Comparez-le et voyez-le. Par exemple, translationZ(-100px) est dans cette image Dans l'image, cela équivaut à l'image se déplaçant de 100px dans la direction de l'axe -z Pour le dire plus clairement, " est enfoncé de 100px dans. l'écran." TranslateX, TranslateY et ainsi de suite.

L'axe avant est face à l'œil, l'angle de rotation est positif dans le sens des aiguilles d'une montre, et la rotation est dans le sens inverse des aiguilles d'une montre. L'angle est négatif.
Ou vous pouvez utiliser la règle de la main gauche :
Tendez la main gauche , pouce pointant dans la direction de l'axe positif, les quatre doigts pointent vers le sens de rotation positif, mais n'oubliez pas qu'il s'agit de lamain gauche ! Frère gaucher Ville :
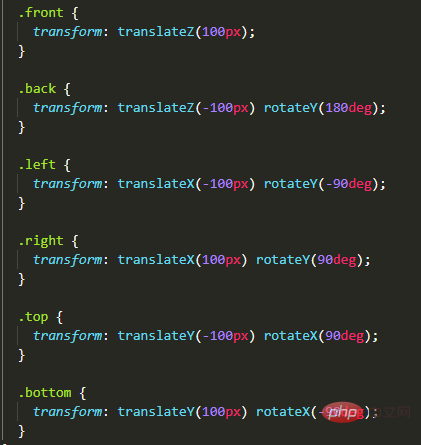
C'est aussi simple que cela. Par exemple, maintenant nous voulons créer un dé en 3D. D'abord, le. six avions sont comme indiqué ci-dessus. Comme indiqué dans le magasin central du système de coordonnées tridimensionnelles, leurs tailles sont les mêmes que celles du support. Pour le transformer en dé, la transformation suivante doit être effectuée :  (Remarque : le support et la longueur et la largeur des 6 faces sont tous de 200px)
(Remarque : le support et la longueur et la largeur des 6 faces sont tous de 200px)
Par rapport à l'image 3D, tout le monde saura ce qui se passe en faisant des gestes.
Ci-joint tous les codes sources :
<template>
<div>
<section>
<div>前面</div>
<div>后面</div>
<div>左面</div>
<div>右面</div>
<div>上面</div>
<div>下面</div>
</section>
</div>
</template>
<style scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>
J'espère que cet article vous sera utile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

