Maison >interface Web >tutoriel CSS >Comment utiliser le survol en CSS
Comment utiliser le survol en CSS
- 清浅original
- 2019-04-30 10:10:43111651parcourir
En CSS, le survol permet de sélectionner l'élément sur lequel flotte le pointeur de la souris. La syntaxe est "label selector:hover{style code;}". element; 2. Changer le style des éléments enfants; 3. Changer le style des éléments frères 4. Changer le style des éléments proches, etc.

Il existe un attribut de survol en CSS, qui peut être activé lorsque la souris est déplacée vers le haut. Il peut être utilisé pour implémenter certaines fonctions similaires à js. Ensuite, dans l'article, nous présenterons en détail comment utiliser l'attribut de survol. J'espère que cela vous sera utile.
[Cours recommandé : Tutoriel CSS]
Définition du survol
:sélecteur de survol Pour en sélectionnant l'élément sur lequel flotte le pointeur de la souris, il s'applique à tous les éléments
:hover Le sélecteur s'applique à tous les éléments
utilisation du survol
Utilisation 1 : Passez la souris sur l'élément pour changer le style de l'élément
Exemple : Lorsque la souris survole la police, la couleur de la police change
<style>
h1:hover{
color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
</body>Rendu :

C'est l'utilisation la plus courante, elle change simplement le style
Utilisation 2 : Contrôlez les styles des autres blocs en survolant
Cette utilisation peut être divisée selon les trois styles suivants
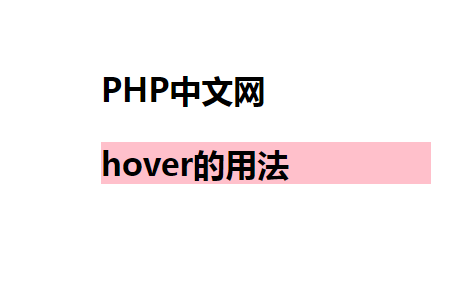
(1) Contrôler le style des sous-éléments
<style>
h1:hover p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网
<p>hover的用法</p>
</h1>Rendu :

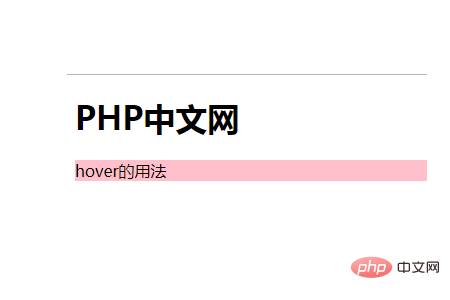
(2) Contrôler le style des éléments frères
'+' Contrôler les éléments frères (éléments frères)
<style>
h1:hover+p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>hover的用法</p>Rendu :

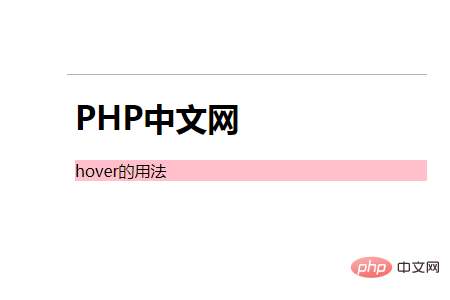
(3) Contrôler le style des éléments à proximité
'~' Contrôler les éléments à proximité
<style>
h1:hover~p{
background-color: pink;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>hover的用法</p>Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

