Maison >interface Web >tutoriel CSS >Exemple d'animation CSS3D+ (code complet ci-joint)
Exemple d'animation CSS3D+ (code complet ci-joint)
- 不言original
- 2018-08-13 11:06:447183parcourir
Cet article vous apporte des exemples d'animation CSS3D+ (code complet ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avant-propos
J'ai récemment joué avec l'utilisation de CSS pour créer des effets 3D et j'ai écrit plusieurs démos, je vais donc les résumer dans ce blog. Avant de lire ce blog, veuillez d'abord comprendre les propriétés du CSS 3D, telles que : transform-style, transform-origin, transform, perspective.
Écrivez un cube simple
1. Nous utilisons d'abord du CSS pour implémenter un cuboïde. Un cuboïde a 6 côtés et nous l'enveloppons avec un ul selon My. l'expérience dans l'écriture d'animation 3D est qu'il est préférable d'avoir un élément parent à envelopper
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
2. Définissez d'abord la largeur et la hauteur de .parent, puis définissez la distance de visualisation et position du point de base pour celui-ci.
.parent{
width: 800px;
height: 400px;
border: 1px solid #000;
margin: 0 auto;
perspective: 2000px;
perspective-origin: -40% -80%;
background: #000;
}
3. Définissez les attributs de largeur, de hauteur et de préservation-3d de ul pour conserver la transformation 3D des sous-éléments, et tous les sous-éléments li sont positionnés de manière absolue
ul{
width: 50px;
position: relative;
margin: 100px auto;
transform-style : preserve-3d;
}
li{
width: 100px;
height: 100px;
background: rgba(255, 255, 0, 0.3);
position: absolute;
text-align: center;
border: 3px solid greenyellow;
}
L'effet est comme indiqué ci-dessous :

4. background pour son arrière-plan : rgba(255, 255, 0, 0.3);
li:nth-child(1){
background: rgba(255, 255, 0, 0.3);
transform: translateY(50px) rotateX(90deg);
}
L'effet est comme indiqué ci-dessous :

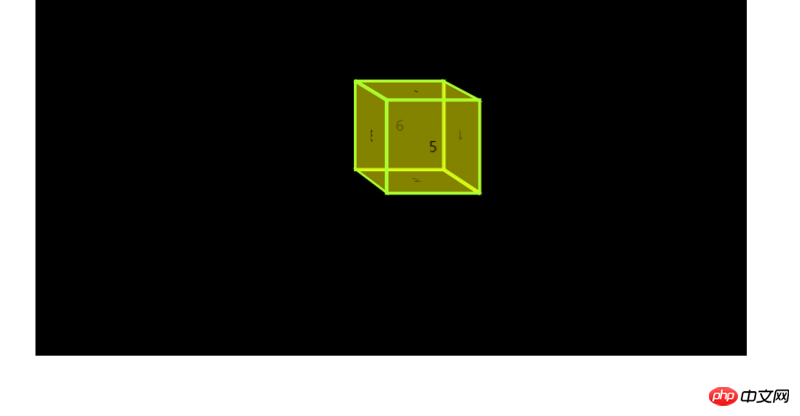
5. Nous avons écrit le premier visage, puis nous ajustons les 6 autres visages pour qu'ils deviennent comme indiqué dans l'image ci-dessous. Le sens de rotation ne sera pas expliqué ici. Les amis qui ne comprennent pas peuvent vérifier eux-mêmes d'autres documents.
/*上面*/
li:nth-child(1){
transform: translateY(-50px) rotateX(90deg);
}
/*下面*/
li:nth-child(2){
transform: translateY(50px) rotateX(90deg);
}
/*左面*/
li:nth-child(3){
transform: translateX(-50px) rotateY(90deg);
}
/*右面*/
li:nth-child(4){
transform: translateX(50px) rotateY(90deg);
}
/*前面*/
li:nth-child(5){
transform: translateZ(50px);
}
/*后面*/
li:nth-child(6){
transform: translateZ(-50px);
}
L'effet est le suivant :

Voici les effets de deux animations CSS3D+
1. Le code est le suivant :
nbsp;html>
<meta>
<meta>
<meta>
<title>书页2</title>
<style>
.container{
width: 1000px;
height: 650px;
background: #000;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position: 0 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
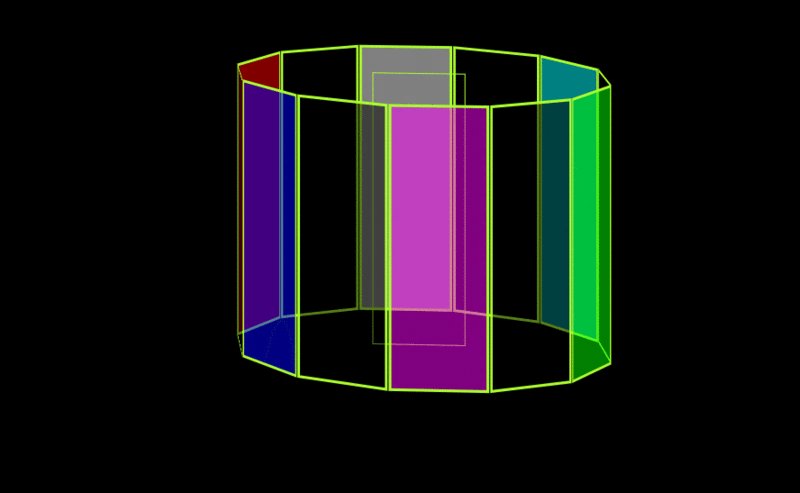
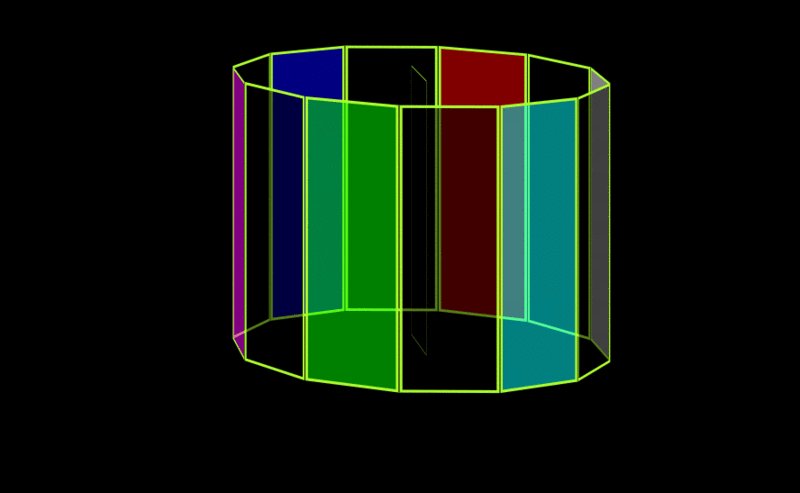
2. >L'effet est le suivant :
nbsp;html>
<meta>
<meta>
<meta>
<title>立方体</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.parent{
width: 1000px;
margin: 0 auto;
height: 600px;
background: black;
perspective: 5000px;
perspective-origin: -40% -120%;
border: 1px solid #000;
}
ul{
width: 100px;
height: 300px;
position: relative;
margin:100px auto;
transform-style: preserve-3d;
animation: zuan 3s linear infinite;
border: 1px solid greenyellow;
}
li{
width: 100px;
height: 300px;
background: rgba(0, 0, 0, 0.5);
position: absolute;
text-align: center;
line-height: 100px;
border: 3px solid greenyellow;
}
li:nth-child(1){
transform: rotateY(30deg) translateZ(-200px);
}
li:nth-child(2){
transform: rotateY(60deg) translateZ(-200px);
background: rgba(255, 0, 0, 0.5);
}
li:nth-child(3){
transform: rotateY(90deg) translateZ(-200px);
}
li:nth-child(4){
transform: rotateY(120deg) translateZ(-200px);
background: rgba(0, 0, 255, 0.5);
}
li:nth-child(5){
transform: rotateY(150deg) translateZ(-200px);
}
li:nth-child(6){
transform: rotateY(180deg) translateZ(-200px);
background: rgba(255, 0, 255, 0.5);
}
li:nth-child(7){
transform: rotateY(210deg) translateZ(-200px);
}
li:nth-child(8){
transform: rotateY(240deg) translateZ(-200px);
background: rgba(0, 255, 0, 0.5);
}
li:nth-child(9){
transform: rotateY(270deg) translateZ(-200px);
}
li:nth-child(10){
transform: rotateY(300deg) translateZ(-200px);
background: rgba(0, 255, 255, 0.5);
}
li:nth-child(11){
transform: rotateY(330deg) translateZ(-200px);
}
li:nth-child(12){
transform: rotateY(360deg) translateZ(-200px);
background: rgba(255, 255, 255, 0.5);
}
@keyframes zuan{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
</style>
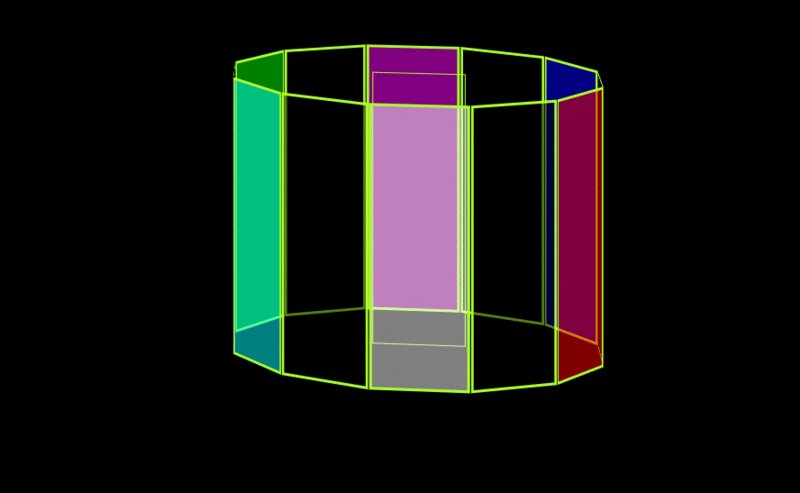
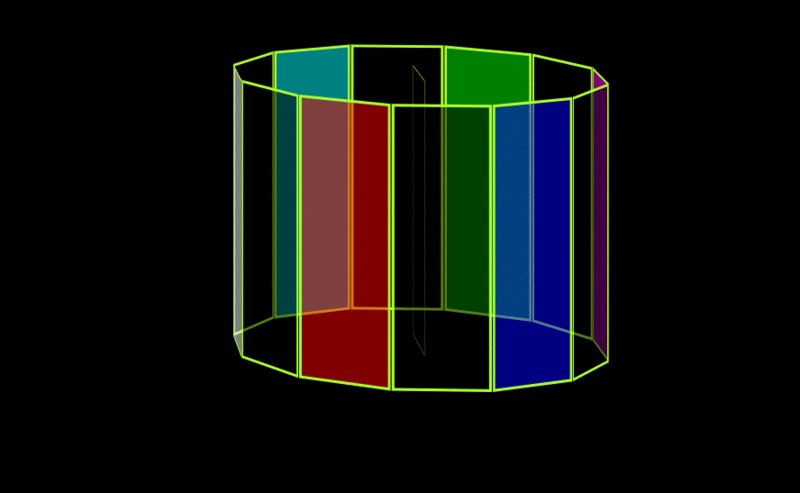
<p>
</p>
 Recommandations associées :
Recommandations associées :
Comment utiliser du CSS pur pour implémenter un petit moine souriant et méditant
Comment implémenter des effets d'ombre de police en utilisant CSS attributs ? (Démo de code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je afficher et masquer des éléments à la demande en utilisant uniquement CSS ?
- Comment puis-je afficher des flèches triangulaires sans tige en HTML ?
- Comment masquer le texte après deux lignes et afficher un indicateur de débordement tel que '...123 T.' ?
- Comment activer les listes déroulantes Bootstrap en survol ?
- Comment puis-je distribuer l'espace verticalement à l'aide de Flexbox ?

