Maison >interface Web >js tutoriel >Introduction au code pour créer un histogramme complet à l'aide de d3.js
Introduction au code pour créer un histogramme complet à l'aide de d3.js
- 不言avant
- 2019-04-04 16:47:303470parcourir
Cet article vous présente le code permettant de créer un histogramme complet à l'aide de d3.js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
d3js.org v5.9.2
Avant, c'était juste une démo de chaque partie. Maintenant que j'ai intégré toutes les parties, j'ai découvert que j'avais beaucoup appris
<.> Principalement pour approfondir ma compréhension de la compréhension de l'échelleCodeStyle et donnéesD'abord le style<style>
rect {
fill: pink
}
text {
font-size: 10px;
}
</style>Ensuite les données et la largeur et la hauteur de l'histogramme
const
data = [3, 6, 10, 25],
barWidth = 100,
barHeight = 300,
padding = { //svg留白用
top: 100,
right: 100,
bottom: 100,
left: 100
};Créer une échelleAprès la pratique, ma compréhension des échelles et des axes de coordonnées s'est un peu approfondie
let barScale = d3.scaleLinear().domain([0, d3.max(data)]).range([0, barHeight]), yAxisScale = d3.scaleLinear().domain([d3.max(data), 0]).range([0, barHeight]),//y轴使用线性比例尺,注意domain输入域 xAxisScale = d3.scaleBand().domain([1, 2, 3, 4]).range([0, (barWidth - 1) * data.length]); //x轴使用scaleBand比例尺barScale est utilisé pour créer des graphiques à barres
yAxisScale est utilisé pour créer l'axe y, faites attention au champ de saisie de domain(), sinon la disposition des valeurs d'échelle sera inversée
xAxisScale est utilisé pour créer l'axe x, utilisez scaleBand échelle ordinale
Ma compréhension précédente de l'échelle était trop superficielle, j'en ai donc aussi fait quelques petites ici L'expérience
console.log(`barScale(0):` + barScale(0)); console.log(`yAxisScale(0):` + yAxisScale(0)); console.log(`xAxisScale(2):` + xAxisScale(2));est présentée comme suit

et barScale, le domaine d'entrée est opposé, donc le mappage est opposé, ce qui est idéal pour mettre un article par d'autres. Le résumé est en fin d'articleyAxisScale
let barContainer = d3.select('.chart')
.attr('width', data.length * barWidth + padding.left + padding.right)
.attr('height', barHeight + padding.top + padding.bottom)
.selectAll('g')
.data(data).enter().append('g')
.attr('transform', (d, i) => {
return 'translate(' + (padding.left + i * barWidth) + ',' + (padding.top + barHeight - barScale(d)) + ')'
});
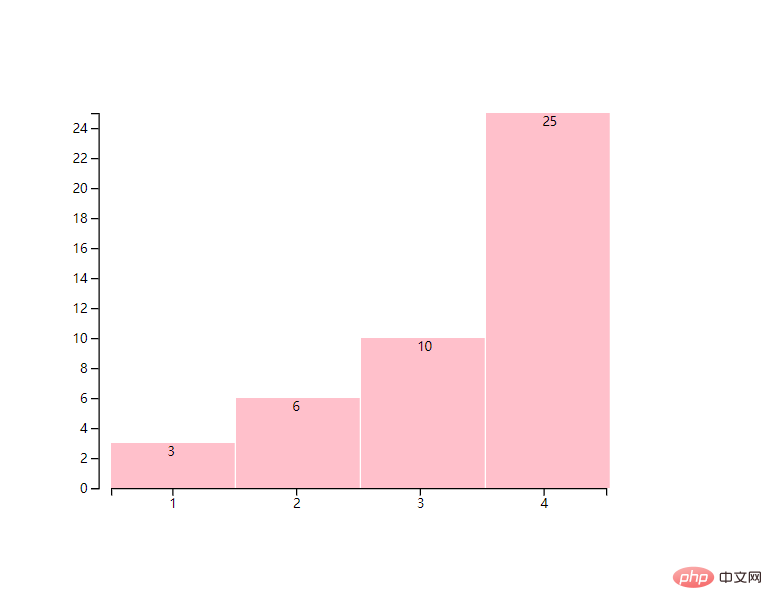
barContainer.append('rect')
.attr('height', d => barScale(d))
.attr('width', barWidth - 1);
barContainer
.append('text')
.text(d => d)
.attr('y', 10)
.attr('x', barWidth / 2 - 5);Ici, nous utilisons la valeur de l'objet de remplissage précédemment défini pour laisser certaines parties videsCréer l'axe de coordonnées
/**
* 创造y轴
*/
let yAxis = d3.axisLeft(yAxisScale);
d3.select('.chart')
.append('g')
.attr('transform', 'translate(' + (padding.left - 10) + ',' + padding.top + ') ')
.call(yAxis);
/**
* 创建X轴
*/
let xAxis = d3.axisBottom(xAxisScale);
d3.select('.chart')
.append('g')
.attr('transform', 'translate(' + (padding.left) + ',' + (padding.top + barHeight) + ')')
.call(xAxis);Enfin créer la coordonnée axe

Tutoriel vidéo JavaScript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

