Maison >interface Web >js tutoriel >D3.js crée une carte de stockage circulaire de mémoire
D3.js crée une carte de stockage circulaire de mémoire
- php中世界最好的语言original
- 2018-06-11 14:48:032461parcourir
Cette fois, je vais vous apporter D3.js pour créer une carte de stockage circulaire de mémoire. Quelles sont les précautions à prendre pour D3.js pour créer une carte de stockage circulaire de mémoire ? Voici un cas pratique, jetons un coup d'oeil.
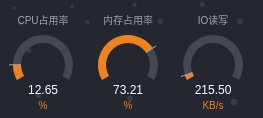
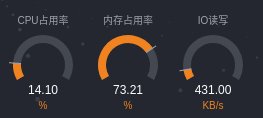
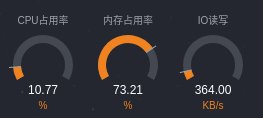
Rendus dynamiques :

Rendus du tableau de bord
En regardant attentivement les rendus dynamiques ci-dessus, vous pouvez trouver :
Quand une valeur est transformée en une nouvelle valeur, c'est un processus progressif
Il y a une ligne verticale à la fin de l'arc, qui sert de ligne pointeur du tableau de bord. Il y a un effet d'animation flexible lorsque la valeur du tableau de bord change.
Au début, j'ai utilisé Echarts pour implémenter le tableau de bord, mais il ne pouvait pas répondre aux deux exigences ci-dessus. J'ai donc ensuite changé pour utiliser D3.js.
D3.js peut parfaitement personnaliser les graphiques et répondre parfaitement à nos besoins en termes de détails.
Initialisez le tableau de bord
1. Définissez d'abord un élément svg :
<svg id="myGauge" width="80" height="108" ></svg>
Ensuite, déclarez quelques variables pour l'initialisation :
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2. Créez une méthode arc et définissez tous les attributs sauf endAngle. Lors de la création d'un arc, transmettez un objet contenant la propriété endAngle à cette méthode pour calculer le chemin SVG pour un angle donné.
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
Comment régler l'angle de l'arc ?
Correspondant à un cercle à une horloge, alors l'angle correspondant à 12 heures est 0, l'angle à 3 heures dans le sens des aiguilles d'une montre est Math.PI/2, et l'angle à 6 heures dans le sens inverse des aiguilles d'une montre est -Math.PI. Par conséquent, la forme de l'arc de -Math.PI*2/3 à Math.PI*2/3 est celle indiquée dans le rendu ci-dessus. Pour plus d'informations, reportez-vous à arc.startAngle dans la documentation de l'API.
3. Récupérez l'élément SVG et convertissez l'origine au centre du canevas, afin que nous n'ayons pas besoin de spécifier leurs positions séparément lors de la création d'arcs ultérieurement
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
4. Ajouter du texte (titre, valeur, unité) dans le tableau de bord
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");
Par rapport au Canvas dessiné par Echarts, un avantage important des graphiques SVG produits par D3 est que le style SVG peut être défini avec CSS. Par exemple, le style du titre du tableau de bord ici est le suivant :
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}
5. Ajoutez un arc d'arrière-plan
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);
6. Ajoutez un arc représentant le pourcentage, où le pourcentage est quoi. doit être exprimé en pourcentage, décimal de 0 à 1.
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);
7. Ajoutez un pointeur à la fin de l'arc
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')
Le paramètre en rotation est le degré, Math.PI correspond à 180, vous devez donc personnaliser une méthode angleToDegree pour changer le currentAngle Convertissez-le.
À ce stade, un tableau de bord SVG a été créé, mais il l'est toujours. Alors comment mettre à jour ce tableau de bord ?
Mettre à jour le tableau de bord
Nécessite une mise à jour : arc représentant une nouvelle valeur de pourcentage en dessous de l'arc.
Modifier la valeur sous l'arc est très simple :
valueLabel.text(newValue)
La mise à jour de l'arc est un peu plus compliquée. L'idée spécifique est : modifier l'angle de fin de l'arc et modifier la transformation. du pointeur de fin de la valeur de l'arc.
Pendant le processus d'implémentation, vous devez utiliser l'API :
selection.transition : https://github.com/d3/d3-transition/blob/master/README.md# selection_transition
transition.attrTween : https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTween
d3.interpolate : https://github.com/d3/d3- interpolate/ blob/master/README.md#interpolate
1. Mettez à jour l'arc, où angle est l'angle d'extrémité du nouvel arc.
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));
La méthode arcTween est définie comme suit. Il renvoie une méthode d'animation interpolation (dégradé) de l'attribut d, qui crée un dégradé d'arc de l'angle actuel vers un nouvel angle.
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}
Pour une description plus détaillée de cette méthode, veuillez vous référer aux commentaires dans Arc Tween.
2. Le principe de mise à jour du pointeur à la fin de l'arc est le même que ci-dessus, où oldAngle est l'angle de fin de l'ancien arc.
//更新圆弧末端的指针标记,并且设置渐变动效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween('transform', function(){ //设置“transform”属性的渐变,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})
À ce stade, nous avons réussi à créer un magnifique tableau de bord SVG, actualisé de manière dynamique.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Optimiser AngularJS à partir de zéro pour implémenter la modularisation des applications
Résumé des méthodes JS pour l'insertion de nœuds d'objets DOM
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

