Maison >interface Web >js tutoriel >vue.js cliquez pour modifier la classe
vue.js cliquez pour modifier la classe
- php中世界最好的语言original
- 2018-06-11 14:49:171829parcourir
Cette fois, je vais vous apporter vue.js sur lequel cliquer pour éditer la classe. Quelles sont les précautions à prendre pour que vue.js clique pour éditer la classe ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
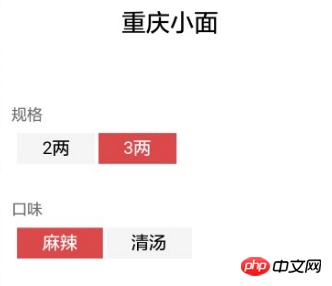
Récemment, j'ai besoin d'utiliser Vue pour implémenter une page permettant de commander de la nourriture et de sélectionner les spécifications du produit. Je dois utiliser Vue pour ajouter dynamiquement des noms de classe aux éléments cliqués afin de les faire changer de couleur et supprimer d'autres classes. Comme le montre l'image :

J'ai commencé à chercher de nombreuses méthodes sur Internet et j'ai trouvé qu'elles n'étaient pas très utiles. Finalement, j'ai trouvé une bonne découverte. Enregistrez-la. 🎜>
html :<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>script :
var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention. vers d'autres articles connexes sur le site Web php chinois ! Lecture recommandée :
Barre de défilement de la page de jugement JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

