Maison >interface Web >js tutoriel >Comment implémenter une visualisation personnalisée à l'aide d'AngularJS2 intégré à D3.js
Comment implémenter une visualisation personnalisée à l'aide d'AngularJS2 intégré à D3.js
- 亚连original
- 2018-06-22 18:32:261649parcourir
Cet article présente principalement la méthode d'intégration d'ANGULAR2 et D3.js pour obtenir une visualisation personnalisée. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente la méthode d'intégration d'ANGULAR2 et D3.js pour obtenir une visualisation personnalisée. J'aimerais le partager avec vous. Les détails sont les suivants :
.Objectif
Séparation de la couche de présentation et de la couche logique
Séparation des composants de données et de visualisation
-
Liaison bidirectionnelle des données et de la vue, mise à jour en temps réel
La structure du code est claire et facile à maintenir et à modifier
Principes de base
Composants angulaires2 Méthode de hook du cycle de vie, mécanisme d'interaction des composants parent-enfant, syntaxe du modèle
Analyse du code source
La structure du code est très simple, à l'exception de la structure du code de la page d'accueil index.html et main.ts Comme indiqué ci-dessous :

Structure du code
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
//components
import { AppComponent } from './app.component';
import { Bubbles } from './bubbles.component';
@NgModule({
declarations: [
AppComponent,
Bubbles
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
Implémentez la définition de la vue hôte,
2 boutons, les boutons peuvent être liés à 2 événements de clic , effectuez les actions correspondantes, actualisez le tableau et terminez la mise à jour du graphique à bulles en même temps
1 Sous-composant du graphique à bulles, où valeurs est l'attribut d'entrée du sous-composant à réaliser ; communication entre les composants parent et enfant, numArray est le tableau de données d'entrée du graphique à bulles, et le suivant est un tableau généré aléatoirement
<h1> <button (click)="refreshArr()" >开始刷新气泡图</button> <button (click)="stopRefresh()" >停止刷新气泡图</button> <bubbles [values]="numArray"></bubbles> </h1>
app .component.ts
Actualisez les données en en spécifiant une minuterie qui s'actualise toutes les 3 secondes. Notez ici que vous devez d'abord effacer le tableau, puis ajouter des éléments. Si vous modifiez directement la valeur de l'élément du tableau sans changer la référence, il ne peut pas être actualisé.
bubbles.component.ts Classe de composants de graphique à bullesimport { Component, OnDestroy, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit, OnDestroy {
intervalId = 0;
numArray = [];
// 清除定时器
private clearTimer() {
console.log('stop refreshing');
clearInterval(this.intervalId);
}
// 生成指定范围内的随机数
private getRandom(begin, end) {
return Math.floor(Math.random() * (end - begin));
}
ngOnInit() {
for (let i in this.numArray) {
this.numArray[i] = this.getRandom(0, 100000000); // "0", "1", "2",
};
}
// 元素关闭清除定时器
ngOnDestroy() { this.clearTimer(); }
// 启动定时刷新数组
refreshArr() {
this.clearTimer()
this.intervalId = window.setInterval(() => {
this.numArray = [];
for (let i=0;i<8;i++)
{
this.numArray.push(this.getRandom(0, 100000000));
}
}, 3000);
}
// 停止定时刷新数组
stopRefresh() {
this.clearTimer();
}
}
- Méthode de cycle de vie ngOnChanges(), qui peut être utilisée lorsque les valeurs des attributs d'entrée changent automatiquement
- . @ViewChild peut obtenir une référence à l'élément enfant svg, où la variable personnalisée #target est utilisée pour identifier l'élément enfant svg
import { Component, Input, OnChanges, AfterViewInit, ViewChild} from '@angular/core';
import {BubblesChart} from './bubbles.chart';
declare var d3;
@Component({
selector: 'bubbles',
template: '<svg #target width="900" height="300"></svg>',
})
export class Bubbles implements OnChanges, AfterViewInit {
@Input() values: number[];
chart: BubblesChart;
@ViewChild('target') target;//获得子组件的引用
constructor() {
}
// 每当元素对象上绑定的数据 输入属性值 values 发生变化时,执行下列函数,实现图表动态变化
ngOnChanges(changes) {
if (this.chart) {
// 先清空汽泡图,再重新调用汽泡图对象的render方法,根据变动后的值绘制图形
this.chart.destroy();
this.chart.render(changes.values.currentValue);
}
}
ngAfterViewInit() {
// 初始化汽泡图
this.chart = new BubblesChart(this.target.nativeElement);
this.chart.render(this.values);
}
}
- Classe de graphique à bulles définie par la syntaxe D3.js, avec une méthode de dessin et une méthode d'effacement
- Vous besoin d'introduire bd36a97ef732e252716ac5494b5d06f62cacc6d41bbb37262a98f745aa00fbf0
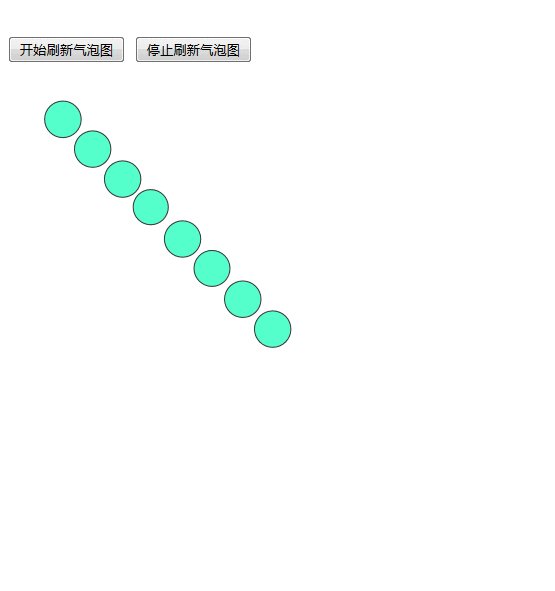
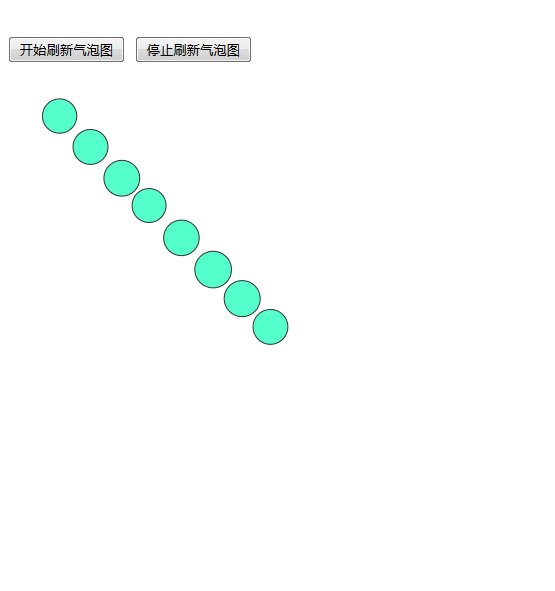
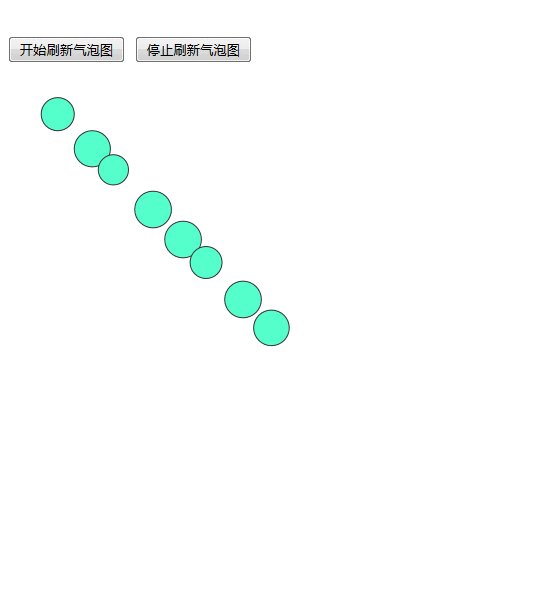
- Affichage des effets
declare var d3;
// define a bubble chart class
// Exports the visualization module
export class BubblesChart {
target: HTMLElement;
//构造函数, 基于一个 HTML元素对象内部来绘制
constructor(target: HTMLElement) {
this.target = target;
}
// 渲染 入参为数值 完成基于一个数组的 汽泡图的绘制
render(values: number[]) {
console.log('start rendering');
console.log(values);
d3.select(this.target)
// Get the old circles
.selectAll('circle')
.data(values)
.enter()
// For each new data point, append a circle to the target SVG
.append('circle')
// Apply several style attributes to the circle
.attr('r', d => Math.log(d)) // 半径
.attr('fill', '#5fc') // 颜色
.attr('stroke', '#333') // 轮廓颜色
.attr('transform', (d, i) => { // 移动位置
var offset = i * 30 + 3 * Math.log(d);
return `translate(${offset}, ${offset})`;
});
}
destroy() {
d3.select(this.target).selectAll('circle').remove();
}
}
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir. 
Comment implémenter les cookies entre domaines dans axios
Il existe des configurations d'environnement concernant le plug-in jquery dans le webpack (Tutoriel détaillé)
Comment implémenter une requête de pagination dans Bootstrap4 + Vue2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

