Maison >interface Web >js tutoriel >Introduction à l'utilisation de l'objet Arguments en javaScript
Introduction à l'utilisation de l'objet Arguments en javaScript
- 不言avant
- 2019-03-20 10:36:552282parcourir
Cet article vous apporte une introduction à l'utilisation de l'objet Arguments en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Déterminez quels sont les arguments
« arguments est un objet de type tableau correspondant aux paramètres transmis à la fonction. (non-flèches). Vous pouvez référencer les arguments d'une fonction dans une fonction. Cet objet contient chaque argument passé à la fonction, avec le premier argument à l'index 0.
Tout d'abord, il s'agit d'un tableau. object. Le résultat des arguments typeof est sans aucun doute "object". Notez que le résultat est de type chaîne. Ensuite, Object.prototype.toString.call(arguments) est appelé et le résultat est "[object Arguments]" qui n'a jamais été vu auparavant.
1.Méthode silce d'Array
2.Array.fromArray.prototype.slice.call(arguments)3. Opérateur d'expansion
let re = Array.from(arguments)
let re = [...arguments]3. Des arguments au tableau de classe
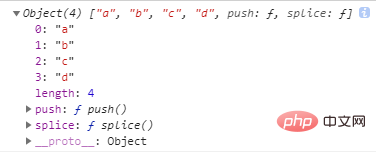
Le tableau de classe doit avoir un attribut de longueur et un attribut d'index. avec le code :
Le résultat est :let obj = {
"0": 'a',
"1": 'b',
"2": 'c',
length: 3,
"push": Array.prototype.push,
"splice": Array.prototype.splice
}
obj.push('d')
console.log(obj)
 Le processus d'exécution réel est équivalent à :
Le processus d'exécution réel est équivalent à :
obj[obj.length] = 'd'; obj.length++;4. Questions du test écrit
Les arguments et ce point de la question ont été examinés. J'ai répondu 5 1, et le résultat réel était de 10 1. C'est la première fois que j'écris un article, j'espère qu'il vous sera utile.
var length = 10;
function fn(){
console.log(this.length)
}
var obj = {
length: 5,
getF: function(fn) {
fn();
arguments[0]();
}
}
obj.getF(fn);
Cet article est terminé ici. Pour un contenu plus passionnant, vous pouvez prêter attention à la colonne
Vidéo du didacticiel JavaScriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction aux opérations couramment utilisées dans les tableaux javascript (exemples de code)
- A quoi sert le type Symbol en JavaScript ?
- Comprendre la composition du code (composer) dans la programmation fonctionnelle JavaScript
- Introduction à la méthode de clonage de tableaux en JavaScript (avec code)
- Compréhension détaillée de la fonction Générateur en JavaScript

