Maison >interface Web >js tutoriel >Introduction aux points de connaissances en export et export default (avec exemples)
Introduction aux points de connaissances en export et export default (avec exemples)
- 不言avant
- 2019-03-20 11:28:284492parcourir
Cet article vous apporte une introduction aux points de connaissances sur l'exportation et l'exportation par défaut (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Il existe de nombreux articles sur l'exportation et les défauts d'exportation sur Internet. La plupart d'entre eux ne parlent que de l'utilisation, mais ne mentionnent pas des éléments clés tels que les performances et l'emballage.
Tout le monde devrait pouvoir comprendre que import * from 'xxx' regroupera tout le contenu d'exportation par défaut du fichier dans le fichier, tandis que import {func} from 'xxx' importera uniquement la fonction dans le fichier, donc exportez sera inévitablement moins emballé que l'exportation par défaut. Regardez l'exemple
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export default {
func1,
func2
}
index.js
import { render } from "react-dom";
import common from './common';
class Index extends Component {
render() {
common.func1();
return (
123456
);
}
}
render(<index></index>, document.getElementById('app'));
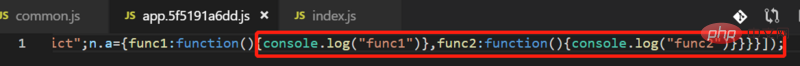
En utilisant cette méthode d'exportation par défaut, à quoi ressemblera le fichier empaqueté ? On regarde

et on constate que le fichier entier est compressé
d'une autre manière
utils.js
const func1 = () => {
console.log('func1');
}
const func2 = () => {
console.log('func2');
}
export {
func1,
func2
}
index.js
import { render } from "react-dom";
import {func1} from './common';
class Index extends Component {
render() {
func1();
return (
123456
);
}
}
render(<index></index>, document.getElementById('app'));
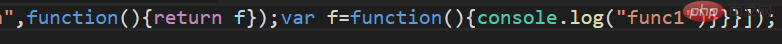
Résultat :

Seul func1 est empaqueté
En résumé, l'export par défaut peut effectivement empaqueter plus d'inutiles contenu, mais dans certains scénarios, il est préférable d'utiliser l'exportation par défaut.
Le résumé est donc le suivant :
1.当文件存放着很多方法,变量不同场景需要引用不同方法,请用export
2.当类只有某几个方法,并且每次引用都需要用到里面的大部分方法,请用export default,
毕竟还有方法提示
3.当值导出一个方法,类请用export default
4.如果一个文件只会被某一个其他文件的子文件,不会被其他文件引用,并且其中的方法都会被用到,
考虑用export default。比如某个业务文件夹下的action.js,用的时候用import api from './action';
方便识别,不用重复在import的{}中添加,也可以用方法提示。
4.如果一个文件兼有以上需求 可以同时export和export default
Cet article est terminé ici Pour d'autres contenus passionnants, vous pouvez prêter attention à la colonne Vidéo du didacticiel JavaScript du PHP. Site chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

