Maison >interface Web >js tutoriel >Compréhension détaillée de la fonction Générateur en JavaScript
Compréhension détaillée de la fonction Générateur en JavaScript
- 不言avant
- 2019-03-20 10:26:502233parcourir
Cet article vous apporte une compréhension détaillée de la fonction Générateur en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cet article porte sur le résumé et la compréhension des fonctions du générateur dans ES6...
La définition de la fonction du générateur
Dans The Le livre dit :
La fonction Générateur peut être comprise sous de nombreux angles. Syntaxiquement, on peut d'abord comprendre que la fonction Générateur est une machine à états qui encapsule plusieurs états internes. L'exécution de la fonction Générateur renverra un objet traverseur. En d'autres termes, en plus de la machine à états, la fonction Générateur est également une fonction de génération d'objet traverseur. L'objet traverseur renvoyé peut parcourir chaque état à l'intérieur de la fonction Générateur en séquence.
Ma compréhension :
La fonction génératrice peut être comprise comme : l'intérieur de la fonction est composé de plusieurs petites fonctions, et le mot-clé rendement est utilisé pour diviser l'intérieur de la fonction en plusieurs zones de blocs ; et lorsque la fonction est exécutée, elle s'arrêtera lorsqu'elle rencontrera rendement et affichera le résultat de l'expression après rendement (bien sûr, la méthode next() doit être appelée en externe la prochaine fois que la méthode next() sera appelée, l'exécution commencera) ; à partir de l'endroit où elle s'est arrêtée (cela signifie que la fonction a une fonction mémoire) ; si aucun rendement n'est rencontré à nouveau, ce sera comme une fonction normale. La valeur de retour de la fonction est un objet itérable (objet traverseur) ; appeler un objet itérable, ou un objet traversable ...
Parlons de la méthode next() des objets itérables (itérateur)
function CreateIterator(iterator) {
// 定义一个初始下标用来判断
let nextIndex = 0;
// 返回对象: 包含的next方法,
return {
next: function () {
// 返回一个对象: value是当前对象下标对应的值, done是是否遍历完成
return nextIndex <p style="white-space: normal;"><strong>L'utilisation des fonctions génératrices</strong> </p><pre class="brush:php;toolbar:false">generator生成器函数的使用:
function *fn() {
代码1;
yield;
代码2;
}
普通函数: 执行到底
生成器函数: 遇到yield会暂停,交出执行权,下次执行从上次的停止的位置继续
生成器函数返回值为: 生成器对象
生成器对象.next()方法才能执行 函数体中的代码
// 可以解决函数回调嵌套的问题; 解决耗时操作
function *func() {
// 请求数据.
// yield ajax()
// 处理数据
}
// generator函数本质上 分割成多个小函数来执行... yield关键字前后
// 遇到yield就暂停; 没有就往下执行...
// yield 起到了 暂停函数执行的作用Compréhension du mot-clé de rendement
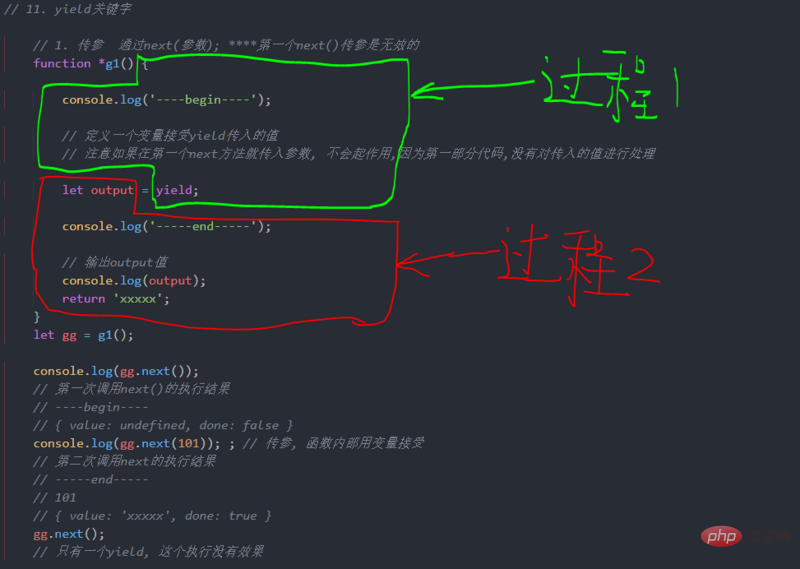
valeur de passage du rendement

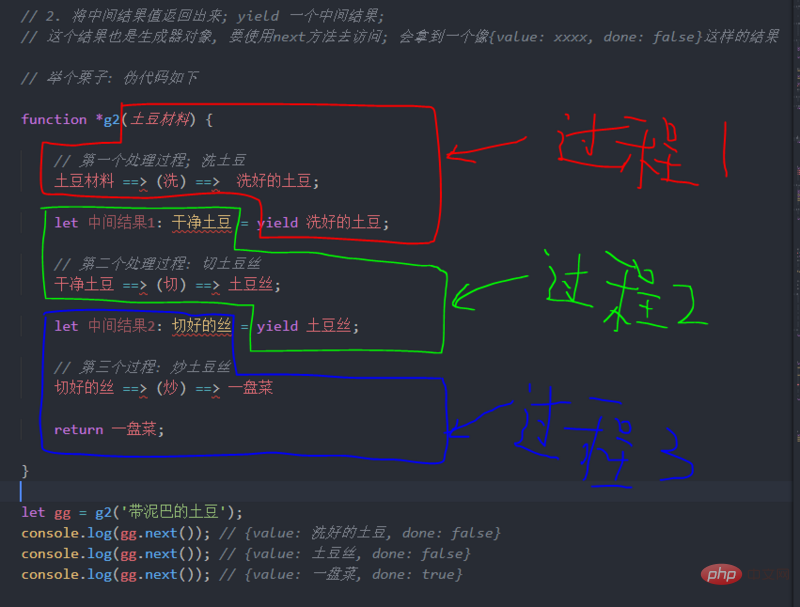
valeur de sortie du rendement

Par exemple :
function *g2(x, y) {
let sum = x+y;
yield sum; // sum是第一个输出结果
let agv = sum / 2;
yield agv; // agv 是第二个输出的结果
return {"和": sum, "平均数": agv}; // 最后一个结果
}
let gg2 = g2(100, 20);
console.log(gg2.next().value); // 120
console.log(gg2.next().value); // 60
console.log(gg2.next().value); // { '和': 120, '平均数': 60 }Application génératrice
Voici juste un exemple simple, comme l'async dans ES7 nous utilisons habituellement Function ; c'est une application de la fonction générateur ; c'est en fait le sucre syntaxique de la fonction Générateur.
Empruntez un exemple de ES6 Getting Started : Deux façons de lire des fichiers
const fs = require('fs');
const readFile = function (fileName) {
return new Promise(function (resolve, reject) {
fs.readFile(fileName, function(error, data) {
if (error) return reject(error);
resolve(data);
});
});
};
// 1.使用生成器函数 读取文件
const gen = function* () {
const f1 = yield readFile(__dirname + '/first.json');
const f2 = yield readFile(__dirname + '/second.json');
console.log(f1.toString()); // 没有输出; 因为 f1 拿到是一个 Iterator 对象
console.log(f2.toString());
};
// 使用 async + await 读取; 注意两种需配合使用
const asyncReadFile = async function () {
const f1 = await readFile(__dirname + '/first.json');
const f2 = await readFile(__dirname + '/second.json');
console.log(f1.toString()); //async函数的返回值是 Promise 对象
console.log(f2.toString());
};
gen(); // 没有值, 需要用 next()方法去取值
asyncReadFile() // 返回值 {"hello": "first"} {"hello": "second"}Alors ; comparons ici ; la fonction async remplace l'astérisque (*) dans la fonction Generator en async et remplacez rendement par wait, ce qui facilite grandement notre utilisation.
On peut utiliser async + wait pour implémenter le code asynchrone habituel...
Par exemple, une requête ajax en vue pour obtenir des données
methods: {
async getApi() {
let res = await axios.get('url')
// 这里的执行顺序是同步的...
console.log(res)
}
}Cet article est ici C'est fini ici. Pour un contenu plus passionnant, vous pouvez prêter attention à la colonne Vidéo du didacticiel JjavaScript sur le site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction détaillée à la délégation d'événements JavaScript (avec code)
- Analyse des portées JavaScript et des chaînes de portées (avec exemples)
- Introduction détaillée au contexte d'exécution JavaScript (avec code)
- Introduction détaillée aux fonctions d'ordre supérieur JavaScript (avec code)
- Différences dans l'utilisation de for...in et Object.keys() pour énumérer les propriétés d'objet en JavaScript (code joint)
- Comprendre la composition du code (composer) dans la programmation fonctionnelle JavaScript

