Maison >interface Web >js tutoriel >Introduction détaillée aux fonctions d'ordre supérieur JavaScript (avec code)
Introduction détaillée aux fonctions d'ordre supérieur JavaScript (avec code)
- 不言avant
- 2019-03-16 10:38:233231parcourir
Cet article vous apporte une introduction détaillée aux fonctions JavaScript de haut niveau (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. aidé.
Utilisez des fonctions comme données et débloquez des modèles puissants.

Fonction d'ordre supérieur
Une fonction qui accepte et/ou renvoie une autre fonction est appelée une fonction d'ordre supérieur. La raison pour laquelle
est un niveau élevé est qu'il ne s'agit pas d'une chaîne, d'un nombre ou d'une valeur booléenne, mais qu'il exploite des fonctions à partir d'un niveau supérieur. Belle méta.
En utilisant des fonctions en JavaScript, vous pouvez
- les stocker sous forme de variables
- les utiliser dans des tableaux
- les affecter comme objets Propriétés (méthodes)
- Passez-les comme arguments
- Renvoyez-les depuis d'autres fonctions
Comme toutes les autres données. C'est la clé.
La fonction fonctionne sur les données
La chaîne est des données
sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'
Le nombre est des données
double = (x) => x * 2; result = double(4); console.log(result); // 8
Le booléen est des données
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
Les objets sont des données
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'
Les tableaux sont des données
len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
Ces 5 types sont des citoyens de première classe dans toutes les principales langues.
Qu'est-ce qui fait d'eux des citoyens de première classe ? Vous pouvez les transmettre, les stocker dans des variables et des tableaux et les utiliser comme entrée dans les calculs. Vous pouvez les utiliser comme n'importe quelle donnée.
Les fonctions peuvent également être utilisées comme données

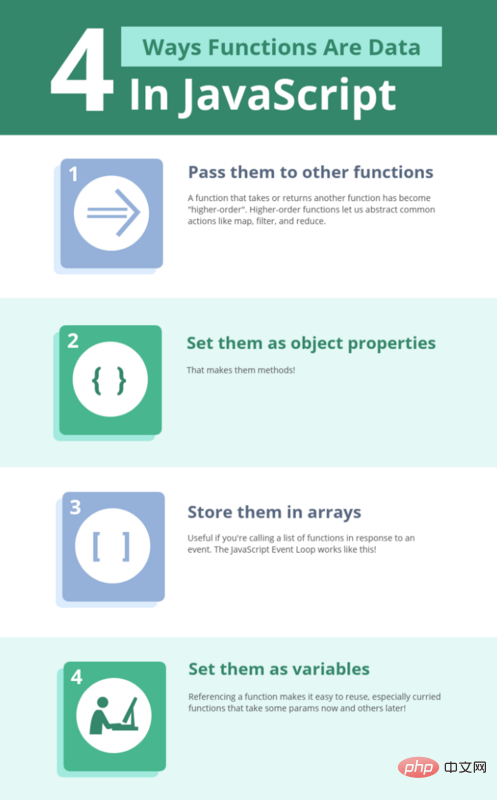
Il existe 4 façons d'utiliser les fonctions comme données en JavaScript :
- Passer les comme paramètres d'autres fonctions
- Définissez-les comme propriétés d'objet
- Enregistrez-les dans un tableau
- Définissez-les comme variables
Fonction comme paramètre
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
Vous voyez comment filter utilise isEven pour décider quels numéros conserver ? isEven est une fonction qui est un paramètre d'une autre fonction .
Il est appelé pour chaque numéro par filter et utilise la valeur de retour true ou false pour déterminer si ce numéro doit être conservé ou supprimé.
La fonction de retour
add = (x) => (y) => x + y;
add prend deux paramètres, mais pas tous à la fois. Il s'agit d'une fonction qui ne prend que x, et elle renvoie une fonction qui ne prend que y. Parce que JavaScript permet aux fonctions d'être des valeurs de retour, tout comme les chaînes, les nombres et les booléens.
Si vous le souhaitez, vous pouvez toujours fournir x et y en même temps et passer un double appel
result = add(10)(20); console.log(result); // 30
ou x d'abord puis y :
add10 = add(10); result = add10(20); console.log(result); // 30
Reprenons le dernier exemple. add10 est le résultat de l’appel de add avec un seul argument. et envoyez-le à la console.

add10 est une fonction qui accepte un y et renvoie x + y. Après avoir fourni y, il calculera immédiatement et renverra le résultat final souhaité.

Réutilisabilité plus élevée
Le plus grand avantage des fonctions d'ordre supérieur est peut-être une plus grande réutilisabilité. Sans cela, les principales méthodes de tableau JavaScript - map, filter et reduce n'existeraient pas !
Ceci est une liste d'utilisateurs. Nous allons faire quelques calculs sur leurs informations.
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];
Carte
S'il n'y a pas de fonction d'ordre supérieur, nous devons utiliser une boucle pour imiter la fonction de map.
getName = (user) => user.name; usernames = []; for (let i = 0; i <p>Ou nous pouvons faire ça ! </p><pre class="brush:php;toolbar:false">usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
Filtre
Dans un monde sans fonctions d'ordre supérieur, nous avons encore besoin de boucles pour réimplémenter la fonctionnalité de filter.
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i <p>Ou nous pouvons faire ça ! </p><pre class="brush:php;toolbar:false">namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]Réduire
Oui, réduire... sans fonctions d'ordre supérieur, vous ne pouvez pas réaliser autant de choses sympas !!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction détaillée à la délégation d'événements JavaScript (avec code)
- Analyse des portées JavaScript et des chaînes de portées (avec exemples)
- Comprendre les fonctions pures dans la programmation fonctionnelle JavaScript (code)
- Introduction détaillée au contexte d'exécution JavaScript (avec code)
- JavaScript implémente un effet de filtre PS simple (avec code)

