Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut d'arrière-plan
Comment utiliser l'attribut d'arrière-plan
- 青灯夜游original
- 2019-02-18 11:21:277089parcourir
L'attribut background est un attribut abrégé de CSS. Vous pouvez définir tous les attributs d'arrière-plan dans une seule instruction : couleur d'arrière-plan, image d'arrière-plan, position de l'image, taille, zone de positionnement, zone de peinture, comment répéter l'image d'arrière-plan, si l'arrière-plan est utilisé. l'image est corrigée ou pendant que le reste de la page défile.

Attribut d'arrière-plan CSS
Fonction : attribut d'abréviation d'arrière-plan Définissez toutes les propriétés d’arrière-plan dans une seule instruction.
Syntaxe de base :
background:bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment;
Paramètres :
background-color : Spécifiez la couleur d'arrière-plan à utiliser.
background-image : Spécifiez une ou plusieurs images d'arrière-plan à utiliser.
background-position : Définissez la position de l'image d'arrière-plan.
background-size : Spécifiez la taille de l'image d'arrière-plan.
background-repeat : Spécifie comment répéter l'image d'arrière-plan.
background-origin : Spécifiez la zone de positionnement de l'image d'arrière-plan.
background-clip spécifie la zone de dessin de l'image d'arrière-plan.
background-attachment : définissez si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
Remarque : IE8 et les navigateurs antérieurs ne prennent pas en charge plusieurs images d'arrière-plan pour un élément.
Remarque : Peu importe si l'une des valeurs ci-dessus est manquante, par exemple : vous ne pouvez définir que l'image d'arrière-plan, background: url('smiley.gif' ) no-repeat ;
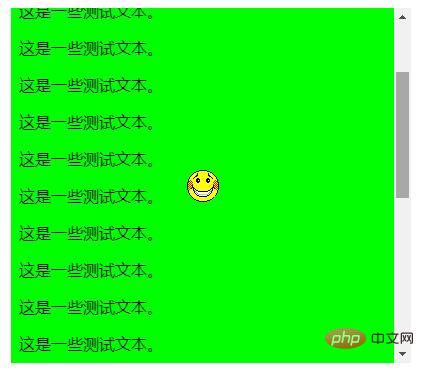
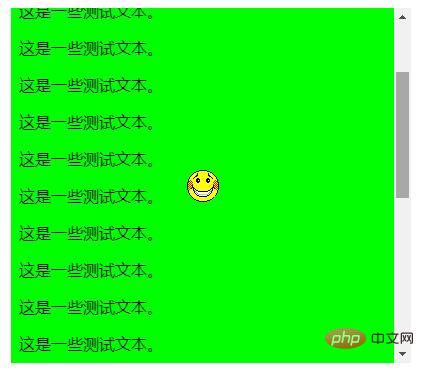
Exemple d'utilisation de l'attribut d'arrière-plan CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<meta charset="utf-8">
<style>
body
{
background: #00ff00 url('https://img.php.cn/upload/article/000/000/024/5c6a208c1ad5b114.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
<p>这是一些测试文本。</p>
</body>
</html>Rendu :

Référence pour cet article :https://www.html.cn/book/css/properties/background/background.htm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

