Maison >interface Web >tutoriel CSS >Comment définir la distance entre les bordures d'un tableau en CSS ? Utilisation de l'attribut border-spacing
Comment définir la distance entre les bordures d'un tableau en CSS ? Utilisation de l'attribut border-spacing
- 青灯夜游original
- 2019-02-18 10:46:269297parcourir
En CSS, la propriété border-spacing est utilisée pour définir la distance entre les bordures des cellules adjacentes lorsque la bordure du tableau est à l'état "séparé". L'article suivant vous montrera comment utiliser l'attribut border-spacing. J'espère qu'il vous sera utile.

Propriété CSS border-spacing
propriété border-spacing "séparera" la bordure de la table, définir l'espacement horizontal et vertical des bordures de lignes et de cellules. [Recommandation du didacticiel vidéo : Tutoriel CSS]
Il peut avoir 1 à 2 valeurs de longueur :
● Si les deux valeurs de longueur sont à condition que Quand , le premier agit sur l'espacement horizontal, et le second agit sur l'espacement vertical.
● Si une seule valeur de longueur est fournie, cette valeur s'appliquera à l'espacement horizontal et vertical.
Remarque : L'attribut border-spacing est équivalent à l'attribut de balise HTML Cellpacing.
Remarque : Cette propriété ne fonctionne que lorsque les bordures du tableau sont indépendantes (c'est-à-dire lorsque la propriété border-collapse est définie sur séparer).
Exemple d'utilisation de la propriété CSS border-spacing
Ce qui suit est un exemple de code simple pour voir comment la propriété border-spacing définit la table border space Distance :
Exemple 1 : Lors de la définition de border-collapse : réduire; :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table1 {
border-collapse: collapse;
border-spacing: 15px;
}
</style>
</head>
<body>
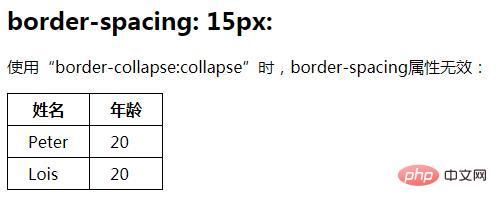
<h2>border-spacing: 15px:</h2>
<p>使用“border-collapse:collapse”时,border-spacing属性无效:</p>
<table id="table1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>Rendu :

Exemple 2 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
td,th{
padding: 5px 20px;
}
#table2 {
border-collapse: separate;
border-spacing: 15px;
}
#table3 {
border-collapse: separate;
border-spacing: 15px 30px;
}
</style>
</head>
<body>
<h2>border-spacing: 15px:</h2>
<p>使用“border collapse:separate”时,border spacing属性可用于设置单元格之间的间距:</p>
<table id="table2">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
<h2>border-spacing: 15px 30px:</h2>
<p>使用两个length值(第一个值设置水平间距,第二个值设置垂直间距):</p>
<table id="table3">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
</body>
</html>Rendu :
Description du code :
Lorsque la bordure est indépendante (lorsque l'attribut border-collapse est défini sur séparer), l'espacement de la bordure prend effet ; lorsque les bords adjacents sont fusionnés (lorsque l'attribut border-collapse est défini sur effondrement) ), l'attribut border - spacing prend effet comme étant invalide.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


