Maison >interface Web >tutoriel CSS >Explication détaillée de la différence entre les propriétés CSS border-collapse et border-spacing
Explication détaillée de la différence entre les propriétés CSS border-collapse et border-spacing
- 黄舟original
- 2017-06-30 09:54:004355parcourir
table
border-collapse:collapse; signifie que les bordures sont fusionnées.
border-collapse:separate; indique l'espacement entre les bordures. La taille de l'espacement est définie avec border-spacing:px;.
CSS :
* { margin:0;
padding
:0;}
table {
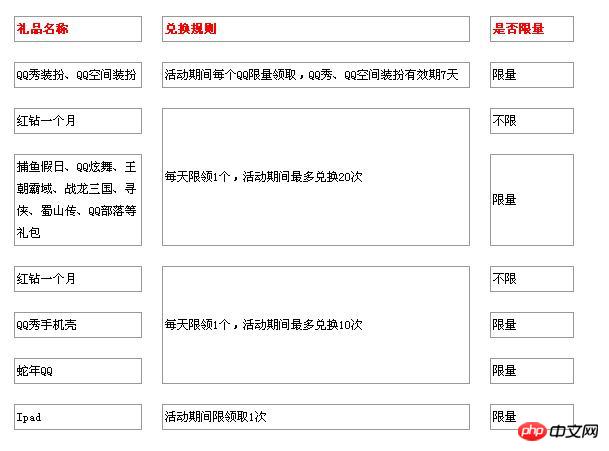
border-collapse:separate; border-spacing:20px;
width:600px;
line-height
:22px;
font-size
:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one {
font-weight
:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
HTML :
<table>
<tbody>
<tr class="one">
<td class="title">礼品名称</td>
<td class="title2">兑换规则</td>
<td class="title3">是否限量</td>
</tr>
<tr>
<td>QQ秀装扮、QQ空间装扮</td>
<td>活动期间每个QQ限量领取,QQ秀、QQ空间装扮有效期7天</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="2">每天限领1个,活动期间最多兑换20次</td>
<td>不限</td>
</tr>
<tr>
<td>捕鱼假日、QQ炫舞、王朝霸域、战龙三国、寻侠、蜀山传、QQ部落等礼包</td>
<td>限量</td>
</tr>
<tr>
<td>红钻一个月</td>
<td rowspan="3">每天限领1个,活动期间最多兑换10次</td>
<td>不限</td>
</tr>
<tr>
<td>QQ秀手机壳</td>
<td>限量</td>
</tr>
<tr>
<td>蛇年QQ</td>
<td>限量</td>
</tr>
<tr>
<td>Ipad</td>
<td>活动期间限领取1次</td>
<td>限量</td>
</tr>
</tbody>
</table>Rendu :

Quand
CSS :
* { margin:0; padding:0;}
table {
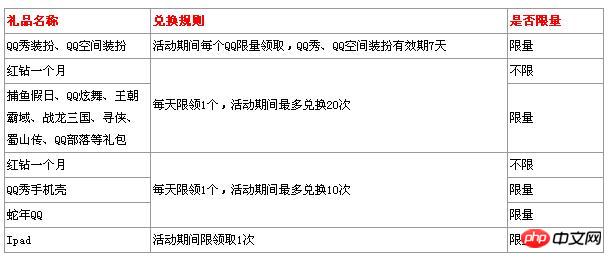
border-collapse:collapse;
width:600px; line-height:22px; font-size:12px;}
tr,td { border:1px solid #999;}
td { padding:1px 2px;}
.one { font-weight:bolder; color:red;}
.title { width:140px;}
.title2 { width:350px;}
.title3 { width:90px;}
Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:CSS : utilisation et définition de l'attribut border-spacingArticle suivant:CSS : utilisation et définition de l'attribut border-spacing

