Maison >interface Web >tutoriel CSS >css : exemple de partage de code de l'attribut border-spacing (espacement des bordures de table)
css : exemple de partage de code de l'attribut border-spacing (espacement des bordures de table)
- 黄舟original
- 2017-06-30 09:55:534207parcourir
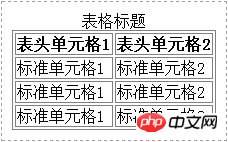
Nous savons que table ajoute une bordure comme indiqué ci-dessous par défaut :

Nous avons expliqué comment fusionner les bordures de tableau (éliminer l'espacement des bordures de tableau) dans la section précédente. Mais dans le développement réel, nous devrons peut-être définir l'espacement des bordures du tableau.
En CSS, nous utilisons la propriété border-spacing pour définir l'espacement des bordures du tableau.
Syntaxe :
border-spacing : pixel value;
Description :
Cet attribut spécifie la distance entre les bordures des cellules. Lorsqu'une seule valeur de pixel est spécifiée, cette valeur agira sur l'espacement horizontal et vertical ; lorsque deux valeurs de longueur sont spécifiées, la première agit sur l'espacement horizontal et la seconde agit sur l'espacement vertical.
Dans la phase initiale du CSS, les pixels sont utilisés comme unités. Dans CSS Advanced, nous expliquerons en profondeur les autres unités CSS.
Par exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>border-spacing属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
table{border-spacing:5px 10px }
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
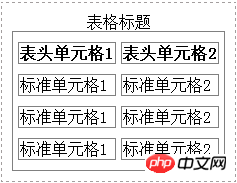
</html>L'effet d'aperçu dans le navigateur est le suivant :

Analyse :
"border- spacing:5px 10px" définit l'espacement horizontal entre les cellules comme 5px et l'espacement vertical comme 10px. L'attribut
border-spacing est le même que l'attribut border-collapse appris dans la leçon précédente. Il suffit de le définir dans l'élément table pour prendre effet. le définir dans les éléments th et td provoque une redondance du code.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

