Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut backface-visibility
Comment utiliser l'attribut backface-visibility
- 青灯夜游original
- 2019-02-01 14:44:553446parcourir
L'attribut backface-visibility est utilisé pour définir si l'élément est visible lorsqu'il n'est pas face à l'écran ; cet attribut est utile si vous ne souhaitez pas voir l'arrière de l'élément lors de sa rotation.

Propriété CSS3 de visibilité de la face arrière
Fonction : Propriété de visibilité de la face arrière Définit si l'élément est visible lorsqu'il n'est pas face à l'écran. Cette propriété est utile si vous faites pivoter un élément et ne souhaitez pas voir son verso.
Syntaxe :
backface-visibility: visible|hidden;
visible : Le dos est visible.
caché : La face arrière est invisible.
Remarque : Seuls Internet Explorer 10+ et Firefox prennent en charge l'attribut backface-visibility ; Opera 15+, Safari et Chrome doivent utiliser l'attribut -webkit-backface-visibility à la place.
Exemple d'utilisation de l'attribut CSS3 backface-visibility
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
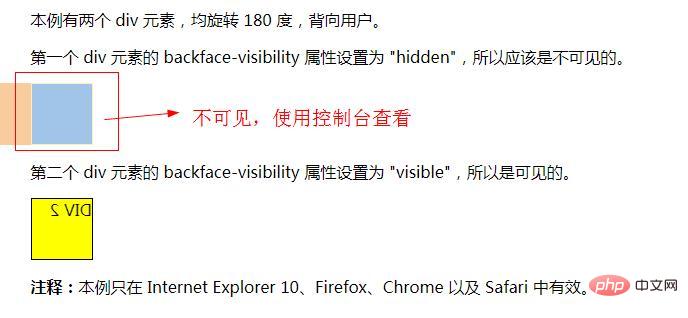
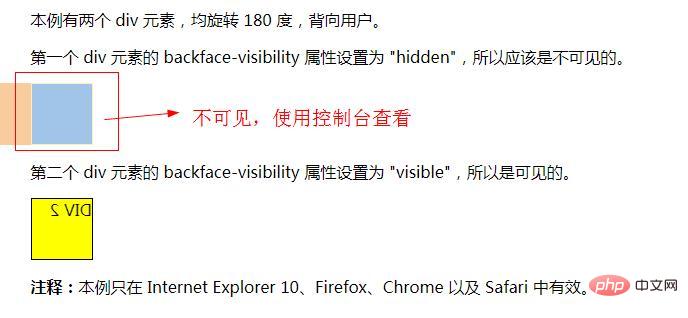
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<p>第二个 div 元素的 backface-visibility 属性设置为 "visible",所以是可见的。</p>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

