Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut transition-property
Comment utiliser l'attribut transition-property
- 青灯夜游original
- 2019-02-01 14:22:574328parcourir
L'attribut transition-property est le nom de la propriété CSS utilisée pour spécifier l'application de l'effet de transition ; lorsque la propriété CSS spécifiée change, l'effet de transition démarre.

Attribut de propriété de transition CSS3
Fonction : attribut de propriété de transition Spécifie le nom de la propriété CSS à laquelle l'effet de transition est appliqué. (L'effet de transition commencera lorsque la propriété CSS spécifiée changera).
Astuce : Les effets de transition se produisent généralement lorsque l'utilisateur fait flotter le pointeur de la souris sur un élément.
Syntaxe :
transition-property: none|all|property;
aucun : aucun attribut ne bénéficiera de l'effet de transition.
tous : tous les attributs bénéficieront de l’effet de transition.
propriété : définit une liste de noms de propriétés CSS qui appliquent des effets de transition. La liste est séparée par des virgules.
Remarque : doit toujours définir l'attribut transition-duration, sinon la durée sera 0 et il n'y aura pas d'effet de transition.
Exemple d'utilisation de l'attribut de propriété de transition CSS3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo2{
transition-property: height;
transition-duration: 2s;
-moz-transition-property: height; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: height; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: height; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
.demo1:hover
{
width:300px;
}
.demo2:hover
{
height:150px;
}
</style>
</head>
<body>
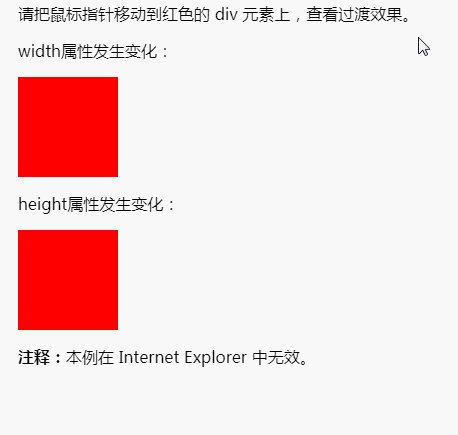
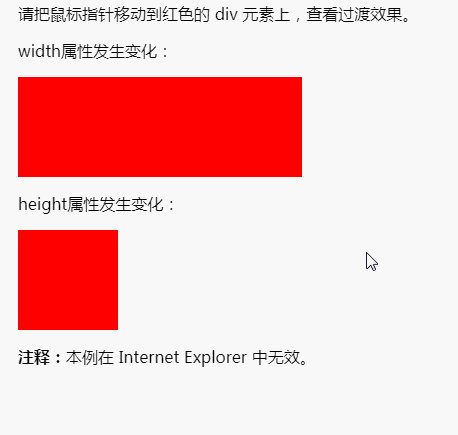
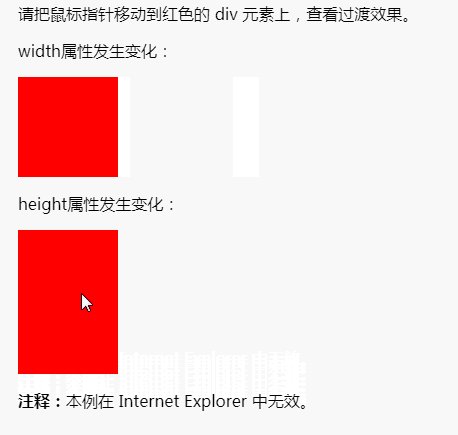
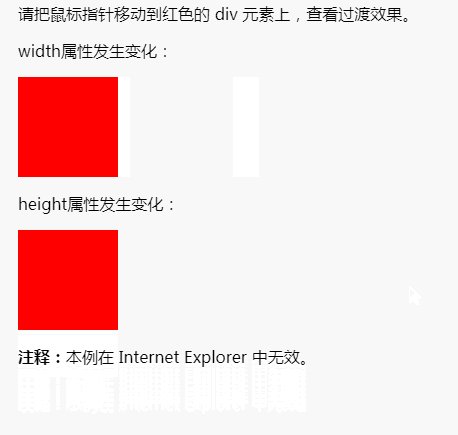
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>width属性发生变化:</p>
<div class="demo1"></div>
<p>height属性发生变化:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

