Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS3 transition-duration
Comment utiliser l'attribut CSS3 transition-duration
- 青灯夜游original
- 2019-02-01 14:04:253798parcourir
L'attribut css3 transition-duration est utilisé pour spécifier le temps nécessaire pour terminer l'effet de transition (en secondes ou millisecondes), la syntaxe est transition-duration: time. Lorsque la valeur temporelle est 0, cela signifie qu'aucun effet de transition ne se produira.

Attribut CSS3 de durée de transition
Fonction : attribut de durée de transition Spécifie le temps (en secondes ou millisecondes) nécessaire à l'effet de transition.
Syntaxe :
transition-duration: time;
Paramètres :
time : Spécifie le temps nécessaire pour terminer l'effet de transition ( en secondes ou millisecondes). La valeur par défaut est 0, ce qui signifie qu'il n'y aura aucun effet.
Remarque : Internet Explorer 9 et les navigateurs antérieurs ne prennent pas en charge l'attribut transition-duration ; Internet Explorer 10, Firefox, Opera et Chrome prennent en charge l'attribut transition-duration. Safari prend en charge une propriété alternative -webkit-transition-duration.
Exemple d'utilisation de l'attribut CSS3 transition-duration
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition-duration:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:2s;
}
.demo2{
transition-duration:5s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
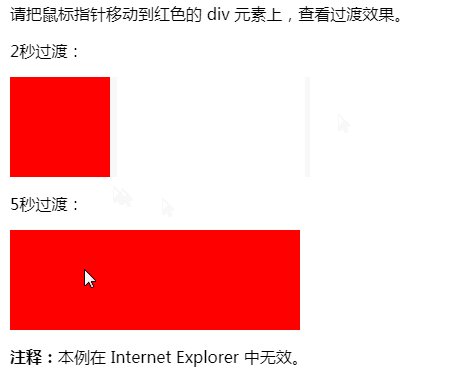
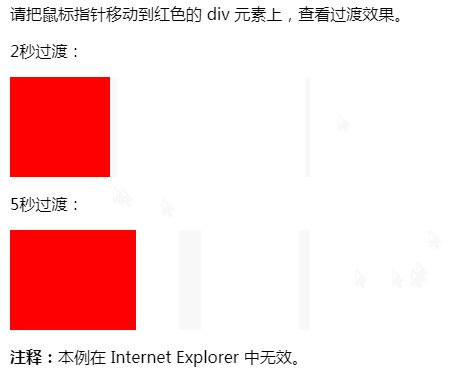
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>2秒过渡:</p>
<div class="demo1"></div>
<p>5秒过渡:</p>
<div class="demo2"></div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

