Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut border-image
Comment utiliser l'attribut border-image
- 青灯夜游original
- 2019-01-30 13:53:487721parcourir
L'attribut border-image est un attribut raccourci grâce auquel les images peuvent être utilisées pour créer des bordures. La syntaxe d'utilisation de cet attribut est "border-image: source slice width outset repeat|initial|inherit;".

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur Dell G3.
L'attribut border-image est un attribut raccourci grâce auquel une image peut être utilisée pour créer une bordure.
Attribut CSS3 border-image
Fonction : Utiliser des images pour créer des bordures
Description : Attribut composite. Définit ou récupère le style de bordure de l'objet à remplir avec une image. Vous pouvez définir les valeurs des propriétés border-image-source, border-image-slice, border-image-width, border-image-outset et border-image-repeat à la fois.
Syntaxe :
border-image: source slice width outset repeat|initial|inherit;
Paramètres :
border-image-source : Utilisé pour spécifier l'emplacement de l'image à utiliser pour dessiner la bordure.
border-image-slice : La bordure de l'image est décalée vers l'intérieur.
border-image-width : La largeur de la bordure de l'image.
border-image-outset : utilisé pour spécifier la quantité de zone d'image de bordure dessinée à l'extérieur de la bordure.
border-image-repeat : utilisé pour définir si la bordure de l'image doit être répétée (répéter), étirée (étirer) ou couverte (arrondie).
Exemple d'utilisation de l'attribut border-image css3
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round;
}
#stretch
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch;
}
</style>
</head>
<body>
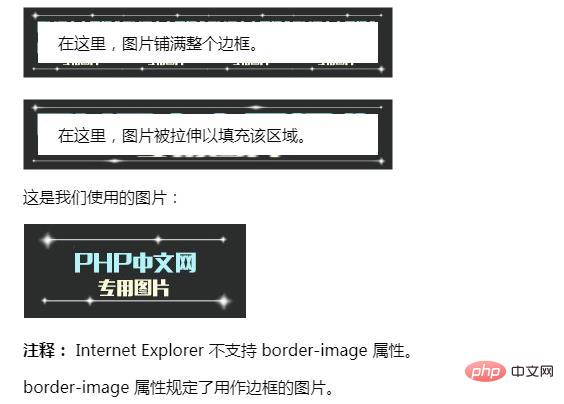
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg" class="lazy" alt="Comment utiliser l'attribut border-image" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il pourra être utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

