Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut background-size
Comment utiliser l'attribut background-size
- 青灯夜游original
- 2019-01-30 14:06:2210520parcourir
L'attribut background-size est utilisé pour définir la taille de l'image d'arrière-plan. Vous pouvez définir la taille de l'image via la valeur de longueur ou le pourcentage, ou utiliser cover et contain pour étirer l'image.

Attribut CSS background-size
Fonction : Spécifie la taille de l'image d'arrière-plan.
Remarque : Avant CSS3, la taille de l'image d'arrière-plan était déterminée par la taille réelle de l'image. En CSS3, la taille de l'image d'arrière-plan peut être spécifiée, ce qui nous permet de réutiliser l'image d'arrière-plan dans différents environnements.
Syntaxe :
background-size: length|percentage|cover|contain;
| Valeur | Description | ||||||||||
| longueur |
La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est définie, la deuxième valeur sera définie sur "auto". |
||||||||||
| pourcentage | Définissez la largeur et la hauteur de l'image d'arrière-plan en pourcentage du parent élément. <!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url(https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg);
background-size:63px 100px;
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-repeat:no-repeat;
padding-top:80px;
}
</style>
</head>
<body>
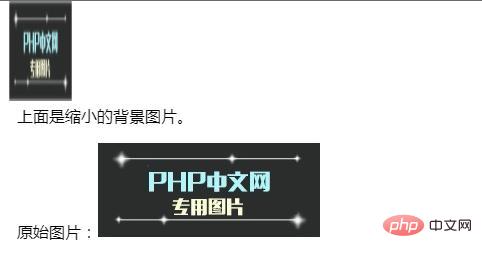
<p>上面是缩小的背景图片。</p>
<p>原始图片:<img src="https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg" alt="Flowers"></p>
</body>
</html>La première valeur définit la largeur et la deuxième valeur définit la hauteur. Si une seule valeur est définie, la deuxième valeur sera définie sur "auto". |
||||||||||
| cover | Agrandissez l'image d'arrière-plan pour qu'elle soit suffisamment grande pour qu'elle recouvre complètement la zone d’arrière-plan. Certaines parties de l'image d'arrière-plan peuvent ne pas être affichées dans la zone d'ancrage d'arrière-plan. | ||||||||||
| contenir | Agrandir l'image à sa taille maximale afin que sa largeur et sa hauteur s'intègrent parfaitement dans le contenu zone . |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!