Maison >interface Web >Tutoriel H5 >Utilisez CSS border-image pour obtenir une forme en zigzag
Utilisez CSS border-image pour obtenir une forme en zigzag
- 巴扎黑original
- 2017-08-05 12:56:343292parcourir
Comment implémenter un tel style en CSS :

Solution :
La technologie nécessaire ici est border-image To utilisez-le de manière flexible, vous avez d'abord besoin d'une image. Celle que j'ai sélectionnée ici ressemble à ceci. Dans les images suivantes, vous pouvez l'utiliser pour changer la couleur du cercle afin de changer la couleur de la dent de scie :


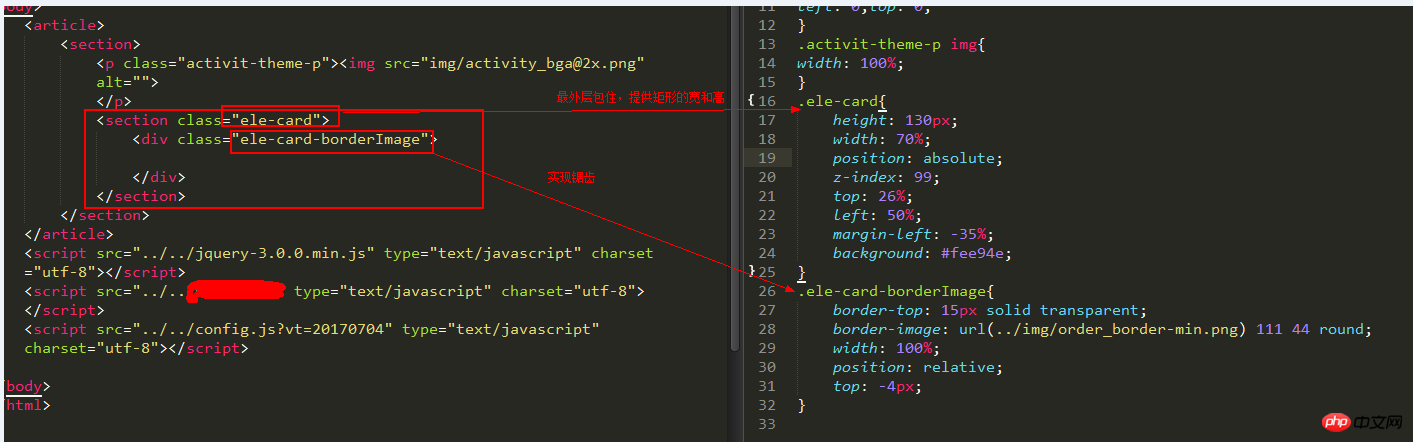
html:
<section class="ele-card"> <p class="ele-card-borderImage"></p></section>
css:
.ele-card{
height: 130px;
width: 70%;
position: absolute;
z-index: 99;
top: 26%;
left: 50%;
margin-left: -35%;
background: #fee94e;
}.ele-card-borderImage{
border-top: 15px solid transparent;
border-image: url(../img/order_border-min.png) 111 44 round;
width: 100%;
position: relative;
top: -4px;
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser HTML5 pour obtenir l'effet d'attendre le chargement de l'animationArticle suivant:Comment utiliser HTML5 pour obtenir l'effet d'attendre le chargement de l'animation
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

