Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut transform
Comment utiliser l'attribut transform
- 清浅original
- 2019-01-26 13:10:475991parcourir
Quatre types de transformations telles que la rotation, la mise à l'échelle, l'inclinaison et le mouvement des éléments peuvent être réalisées grâce à l'attribut transform.
En CSS3, vous pouvez utiliser la fonction de transformation pour réaliser quatre types de traitement de déformation : rotation, mise à l'échelle, inclinaison et mouvement du texte ou des images. Ensuite, dans l'article, je vais vous présenter en détail comment utiliser l'attribut transform

[Cours recommandé : Tutoriel CSS3]
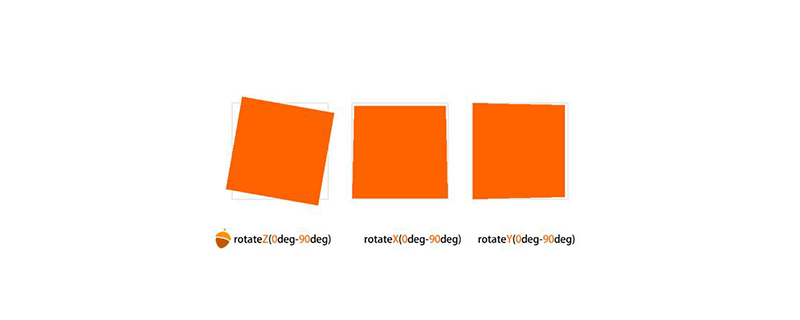
rotation rotation
Utilisation :
transform: rotate(45deg);
Un paramètre d'angle, l'unité deg signifie degrés, les nombres positifs sont dans l'ordre Rotation dans le sens des aiguilles d'une montre, les nombres négatifs signifient une rotation dans le sens inverse des aiguilles d'une montre, le code ci-dessus consiste à tourner de 45 degrés dans le sens des aiguilles d'une montre
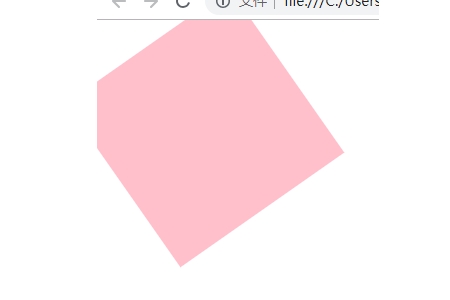
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
}Rendu :

Échelle d'échelle
Utilisation :
transform: scale(0.5) 或者 transform: scale(0.5, 2);
Le paramètre représente le facteur d'échelle
Quand il y a un paramètre : il ; représente la mise à l'échelle horizontale et verticale en même temps
Deux paramètres : le premier paramètre spécifie le taux de zoom dans la direction horizontale et le deuxième paramètre spécifie le taux de zoom dans la direction verticale.
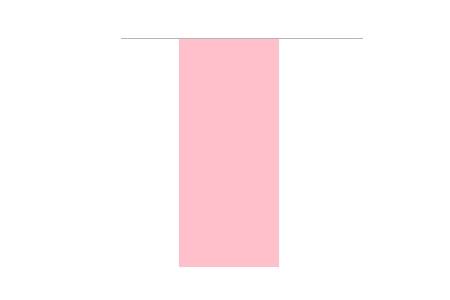
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
}Rendu :

inclinaison
Utilisation :
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
Le paramètre représente l'angle d'inclinaison, l'unité est deg
Quand un paramètre : représente l'angle d'inclinaison dans le sens horizontal Quand
Deux paramètres : le premier paramètre Représente l'angle d'inclinaison dans la direction horizontale et le deuxième paramètre indique l'angle d'inclinaison dans la direction verticale.
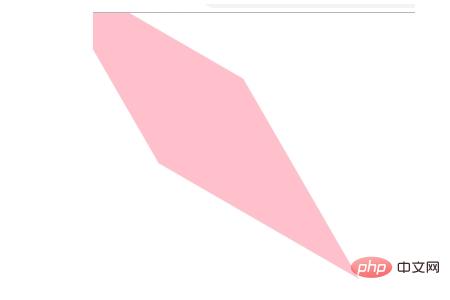
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}Rendu :

Traduction mobile
Utilisation :
transform: translate(45px) 或者 transform: translate(45px, 150px);
Le paramètre représente la distance de déplacement, en px,
Lorsqu'un paramètre est utilisé : il représente la distance de déplacement dans le sens horizontal Lorsque
Là-bas ; y a deux paramètres : le premier Le paramètre représente la distance de déplacement dans le sens horizontal, et le deuxième paramètre représente la distance de déplacement dans le sens vertical
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

