Maison >interface Web >tutoriel CSS >A quoi sert un sélecteur invalide ?
A quoi sert un sélecteur invalide ?
- 清浅original
- 2019-01-26 11:36:284199parcourir
Le but du
sélecteur invalide est de définir un style spécifique lorsqu'une valeur illégale est saisie dans un élément de formulaire. Le but est de rappeler à l'utilisateur que la valeur saisie est incorrecte
Le sélecteur :invalide dans. CSS est principalement utilisé. Définit le style spécifié lorsque la valeur de l'élément de formulaire est illégale.

[Cours recommandés : Tutoriel CSS]
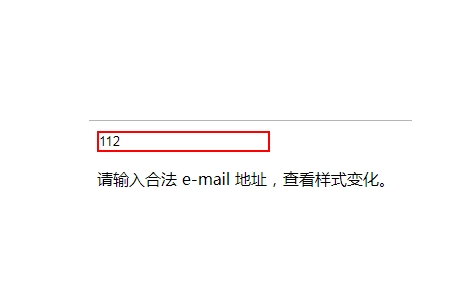
Exemple : Lorsque la saisie de l'utilisateur n'est pas une valeur légale, le style se transformera en une bordure rouge
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>Rendu :

Remarque : Le sélecteur :invalid ne fonctionne que sur les éléments qui peuvent spécifier des valeurs d'intervalle, tels que les attributs min et max dans l'élément d'entrée, les champs de courrier électronique corrects, les champs numériques légaux, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

