Maison >interface Web >tutoriel CSS >Comment configurer l'image d'arrière-plan pour qu'elle ne défile pas lorsque le contenu du texte défile
Comment configurer l'image d'arrière-plan pour qu'elle ne défile pas lorsque le contenu du texte défile
- 清浅original
- 2019-01-18 15:28:4910907parcourir
Nous pouvons corriger l'image grâce à la valeur fixe dans l'attribut background-attachement afin qu'elle ne défile pas lorsque le contenu du texte défile

L'attribut background-attachement est principalement défini Si l'image de fond défile avec le contenu ou reste fixe
Sa valeur d'attribut est
fixe : indique que l'image de fond reste fixe dans la fenêtre du navigateur et reste corrigé lors du défilement de l'élément ou la page ne bouge pas.
scroll : Indique que lorsque le document défile, l'image d'arrière-plan défile avec l'objet
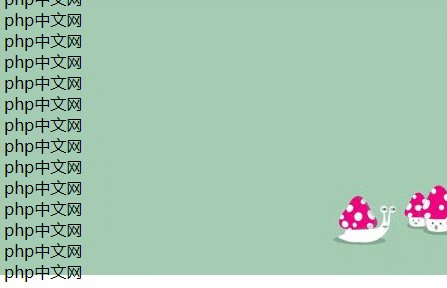
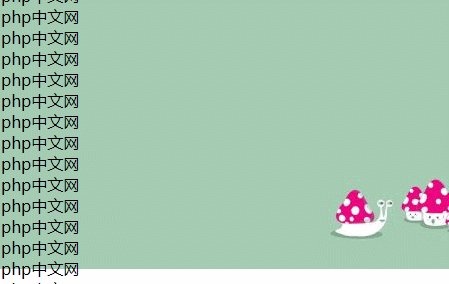
Dans le cas suivant, utilisez "fixed" dans la pièce jointe d'arrière-plan attribut pour faire l'arrière-plan Il ne défilera pas pendant que le texte défile
body{
background-image: url("images/7.jpg");
background-attachment:fixed;
background-repeat: no-repeat;
}Rendu :

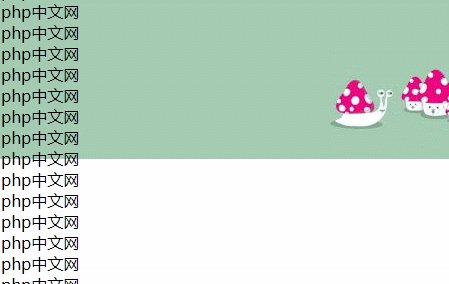
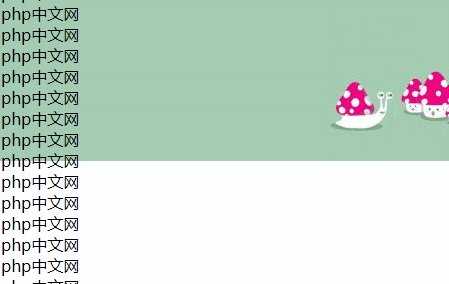
Changement fixé pour faire défiler, l'image d'arrière-plan défilera comme le texte défile Scroll
body{
background-image: url("images/7.jpg");
background-attachment:scroll;
background-repeat: no-repeat;
} rendu :

Résumé : Nous pouvons donc définir l'attribut background-attachment surfixe pour rendre l'image fixé. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

