Maison >interface Web >tutoriel CSS >Comment supprimer les espaces entre les éléments de bloc en ligne
Comment supprimer les espaces entre les éléments de bloc en ligne
- 藏色散人original
- 2019-01-17 15:21:395243parcourir
Pour supprimer les espaces entre les éléments de bloc en ligne, vous pouvez utiliser l'attribut margin-right. Cette propriété permet de supprimer l'espace entre les éléments à leur droite. Cette propriété génère des valeurs négatives pour garder les éléments proches de leurs voisins.

Syntaxe :
element {
margin-right:value;
}Exemple :
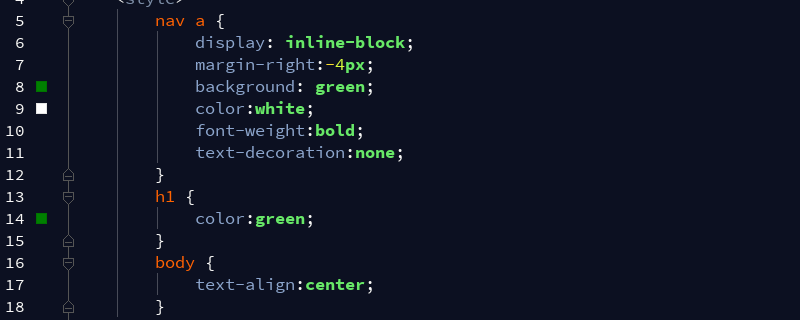
<!DOCTYPE html>
<html>
<head>
<style>
nav a {
display: inline-block;
margin-right:-4px;
background: green;
color:white;
font-weight:bold;
text-decoration:none;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>margin-right:-4px;</h2>
<nav>
<a href="#"> geeks </a>
<a href="#"> for </a>
<a href="#"> geeks </a>
</nav>
</body>
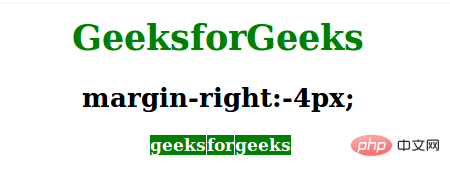
</html>Le résultat est le suivant :

Navigateurs pris en charge : Les navigateurs pris en charge par l'attribut CSS margin sont les suivants :
Apple Safari 3.1
Google Chrome 4.0
Firefox 3.0
Opéra 7.6
Internet Explorer 8.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

