Maison >interface Web >js tutoriel >Comment télécharger et utiliser jQuery EasyUI
Comment télécharger et utiliser jQuery EasyUI
- 清浅original
- 2018-12-10 17:16:164285parcourir
Comment télécharger et utiliser jQuery EasyUI : Téléchargez d'abord jQuery EasyUI depuis le site officiel d'EasyUI ; puis importez les fichiers CSS, les fichiers jQuery et les fichiers easyui en externe pour les utiliser.

Le framework jQuery EasyUI fournit tout le nécessaire pour créer des pages Web et peut nous aider à créer des sites facilement et rapidement. Ensuite, dans l'article, je partagerai avec vous comment télécharger jQuery EasyUI et comment l'utiliser. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde
[Cours recommandé : Tutoriel jQuery EasyUI】

La signification de jQuery EasyUI :
easyui est en fait un framework jQuery, c'est un plug-in qui intègre diverses interfaces utilisateur. Il fournit les fonctions nécessaires pour créer des applications JavaScript interactives modernes. Par conséquent, l'utilisation du plug-in easyui ne nécessite pas d'écrire trop de code JavaScript, et uniquement. nécessite l'utilisation de certaines balises HTML pour définir l'interface utilisateur. Cela permet de gagner beaucoup de temps de développement et de simplifier la complexité du code. Bien que le fonctionnement soit simple, la fonction est très puissante
Téléchargement de jQuery EasyUI :
Adresse de téléchargement : http://www.jeasyui.com/download/v16.php

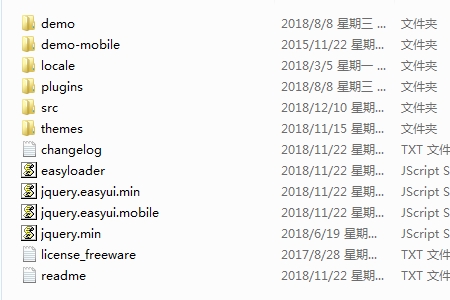
Après le téléchargement, décompressez le fichier

Utilisation de jQuery EasyUI :
(1) Plug-in nécessaire pour les références externes :
Style CSS du thème
ad3126a248dce33fde30e64881b0883a
Style d'icône CSS
82d7f3dc0fa8b8d03de478f180482b63
fichier de bibliothèque jQuery
c6daa293df87c2b20bb8ddb0ca2ae3e12cacc6d41bbb37262a98f745aa00fbf0
Une collection de fichiers js pour le noyau et les composants EasyUI. Le chargement de ce fichier chargera une collection de fichiers js pour tout le noyau EasyUI Composants inutiles Importés un par un
ace392f07d82e5136b7255a1cd678a572cacc6d41bbb37262a98f745aa00fbf0
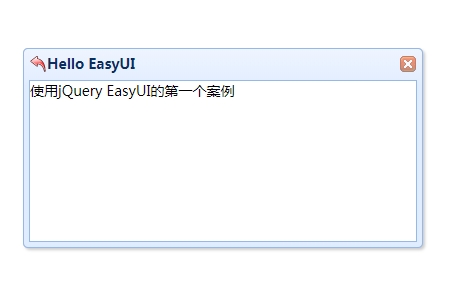
(2) Exemple Partagez le rendu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
</html>comme suit :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère. peut aider tout le monde à apprendre à utiliser le plugin jQuery EasyUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

